안녕하세요!
무작정 강의 듣고 따라 하기 2탄이자 마지막 시간입니다.
2023.03.19 - [자동화 QA로 단단해지기/cypress로 단단해지기] - [cypress]#01_cypress 무작정 강의 듣고 따라 하기 01
[cypress]#01_cypress 무작정 강의듣고 따라하기01
오늘은 cypress 2번째 시간입니다. 2023.03.19 - [자동화 QA로 단단해지기/cypress로 단단해지기] - [cypress]#00_cypress 무작정 시작해 보기 전에! 자동화 왜 합니까? [cypress]#00_cypress 무작정 시작해 보기 전에!
ddanx2.tistory.com
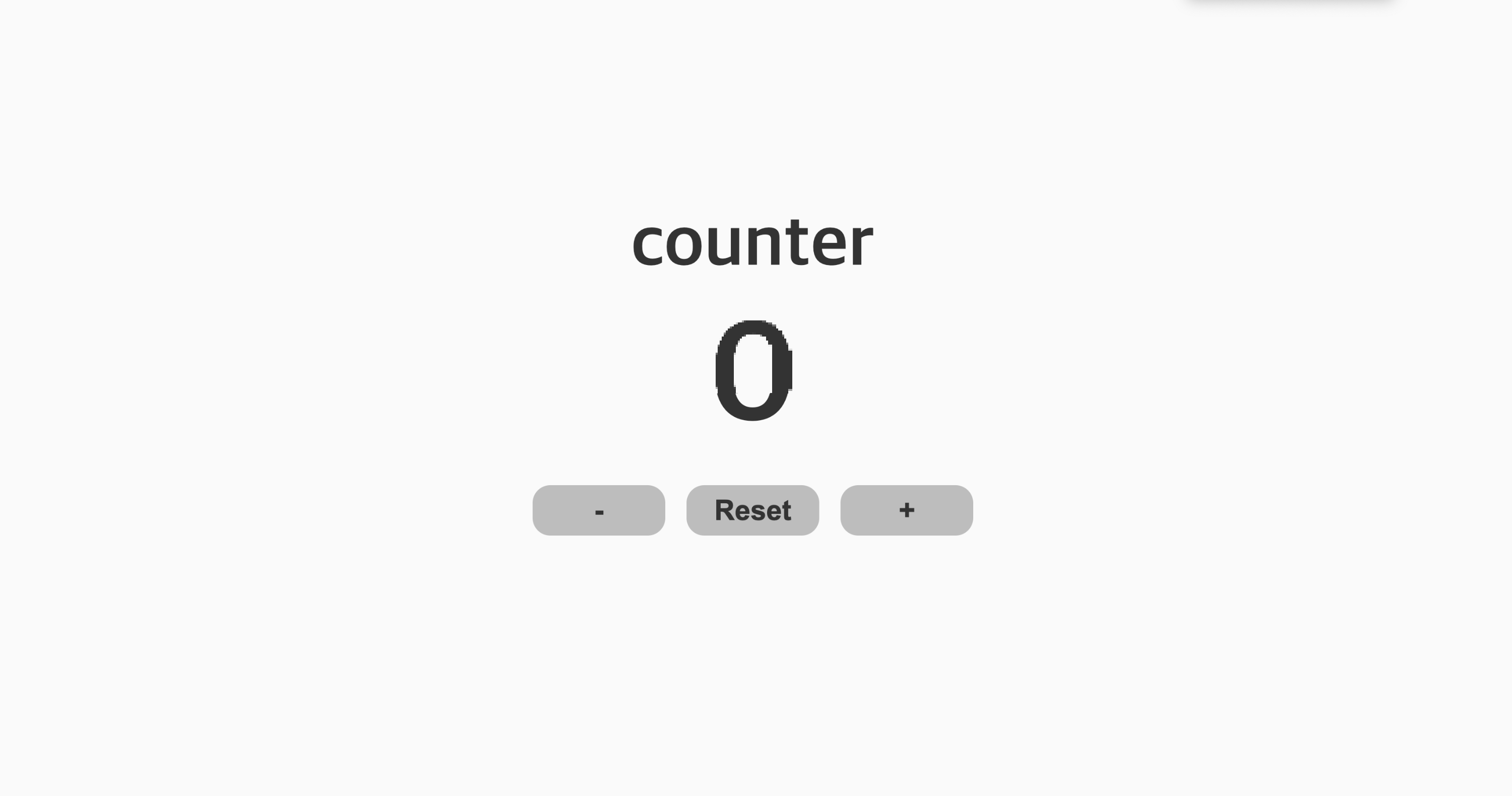
오늘은 계산기 애플리케이션을 테스트하는 코드를 작성해 볼 것입니다.
그럼 거두절미하고
바로 시작하겠습니다.
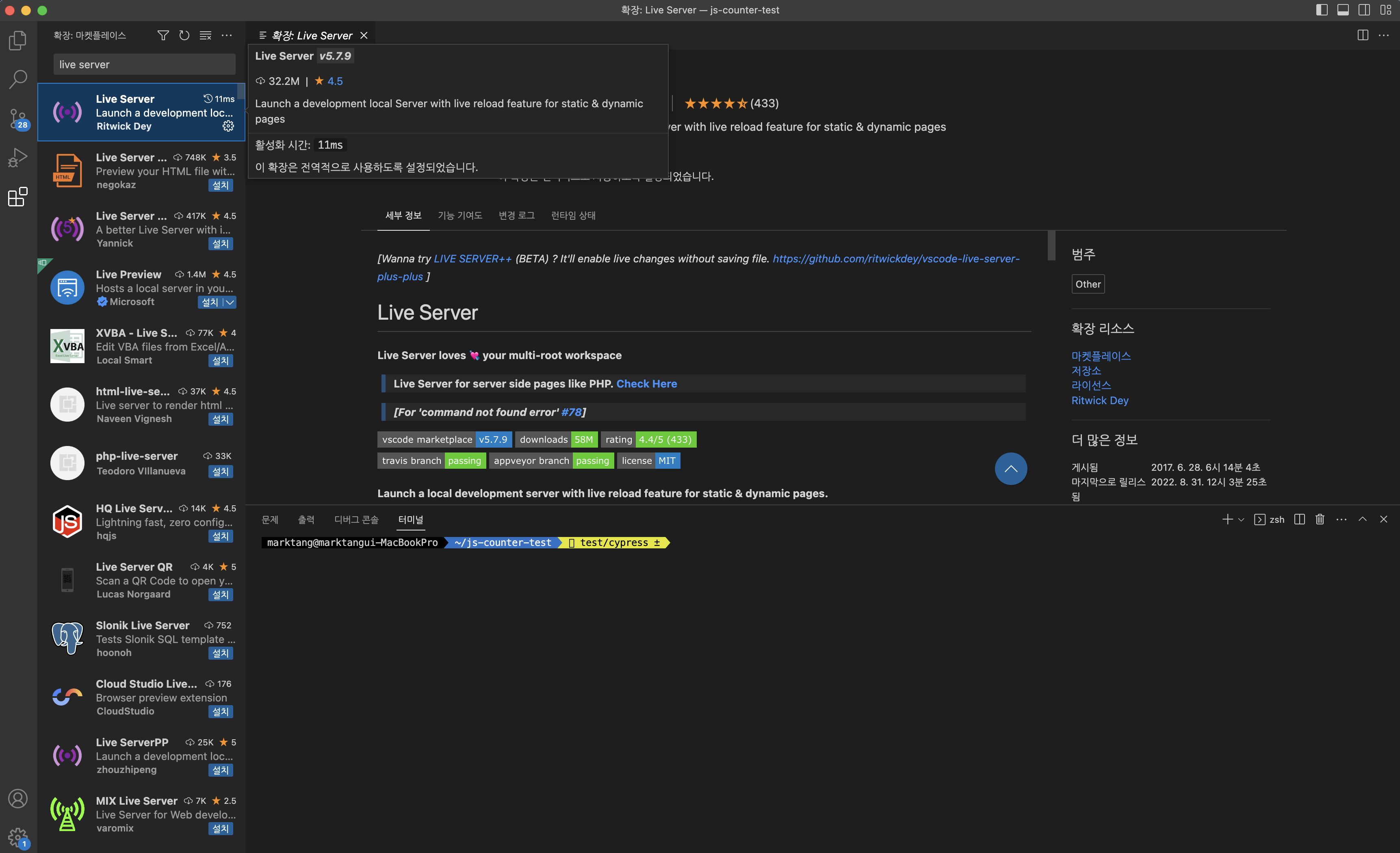
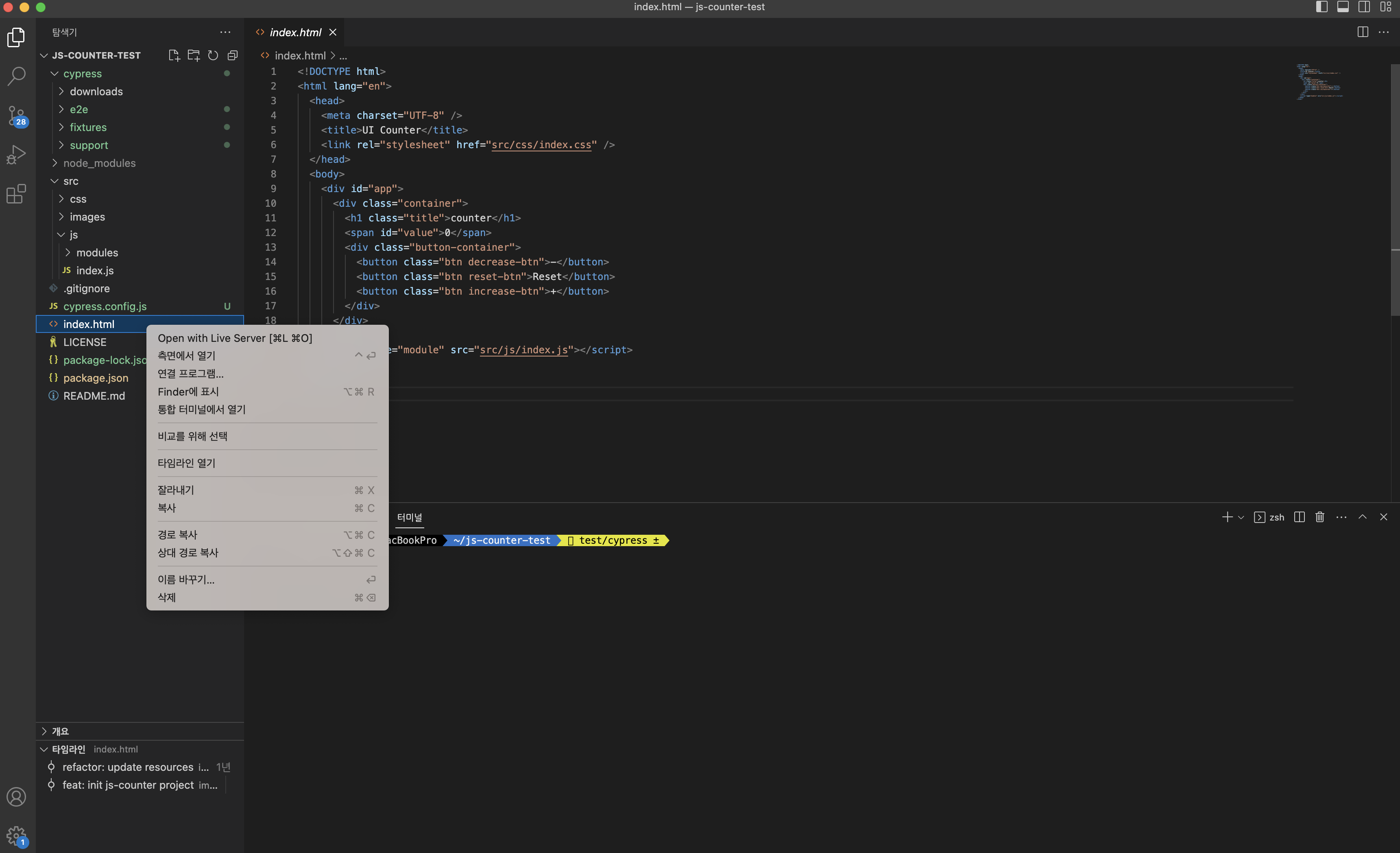
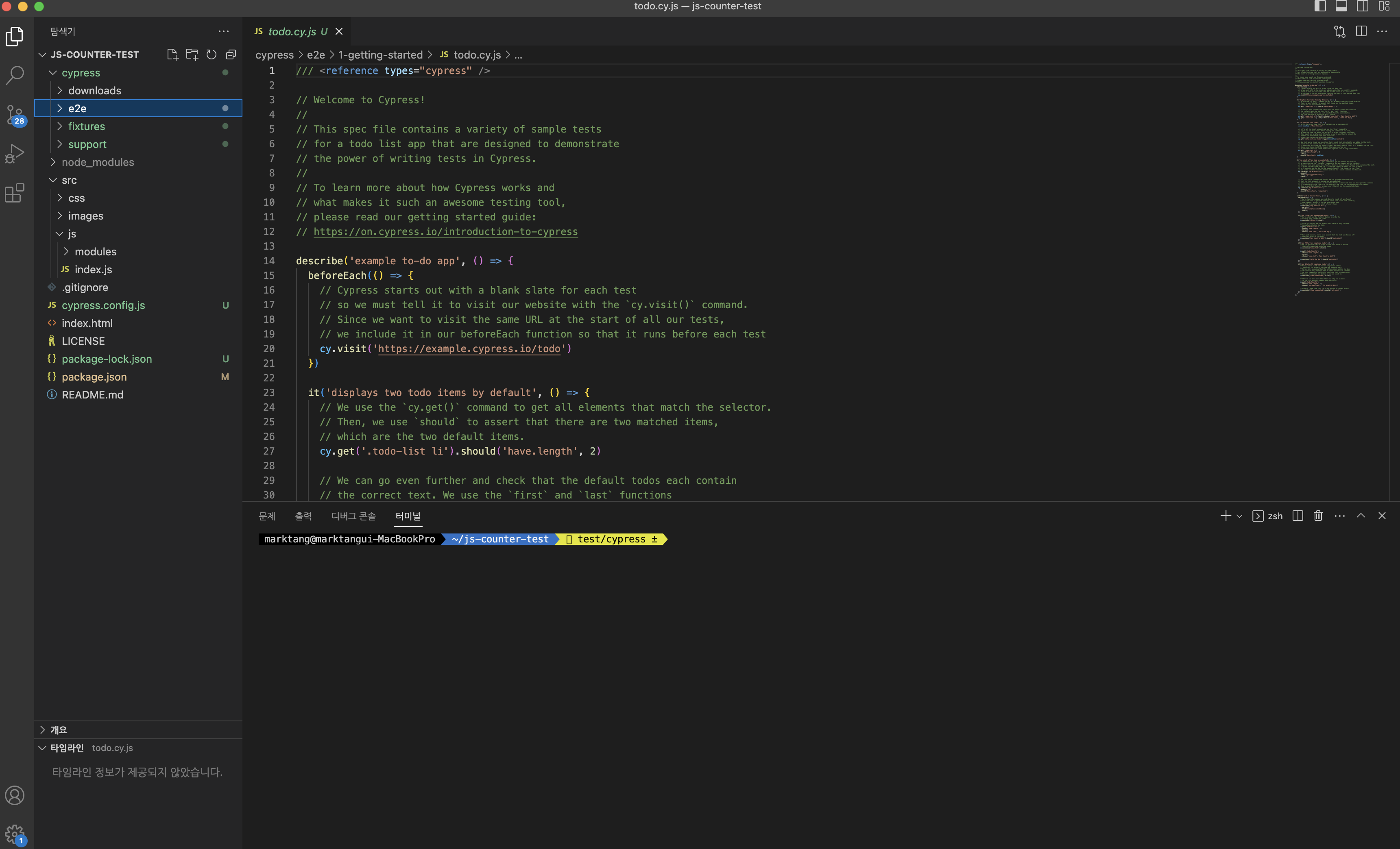
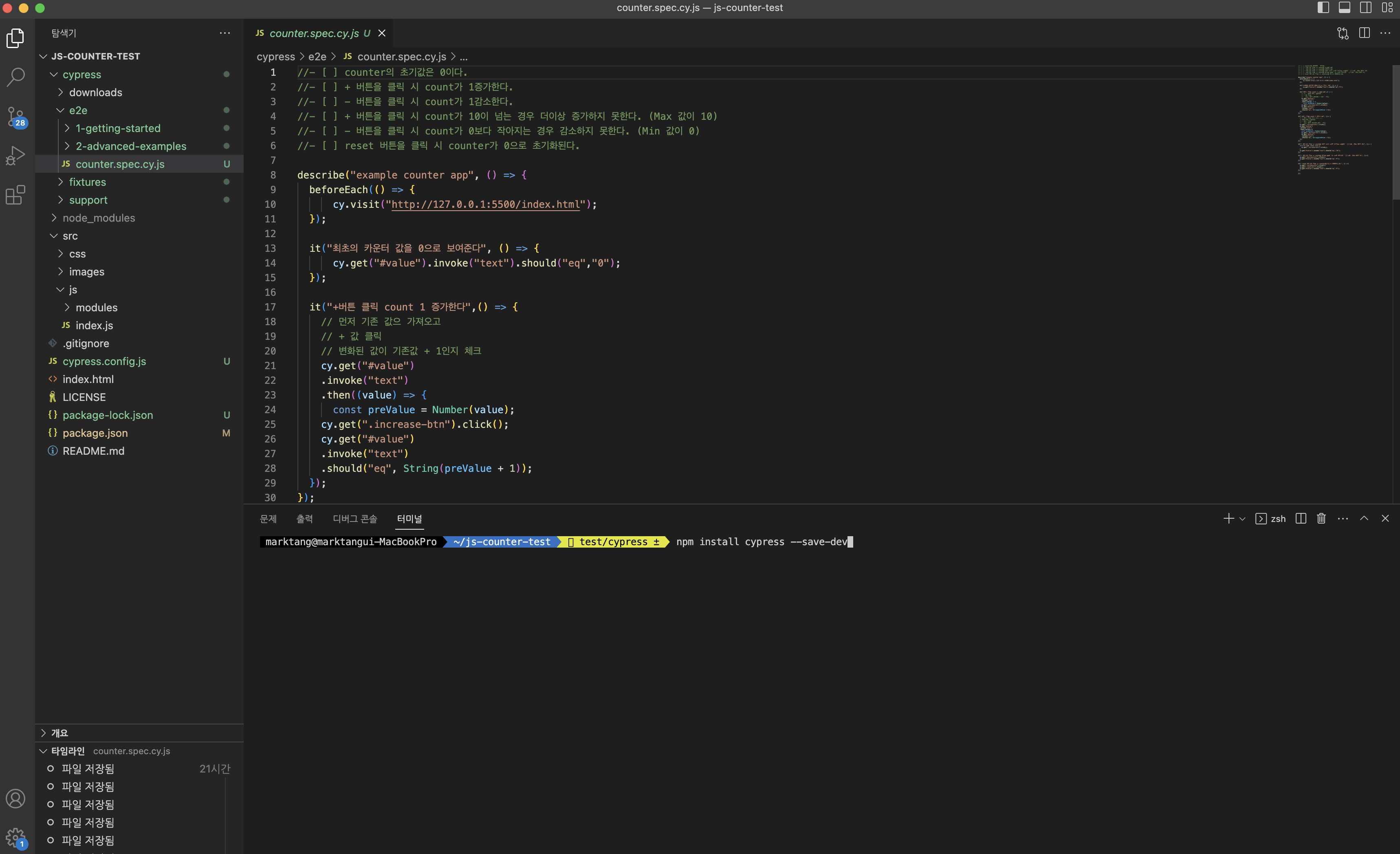
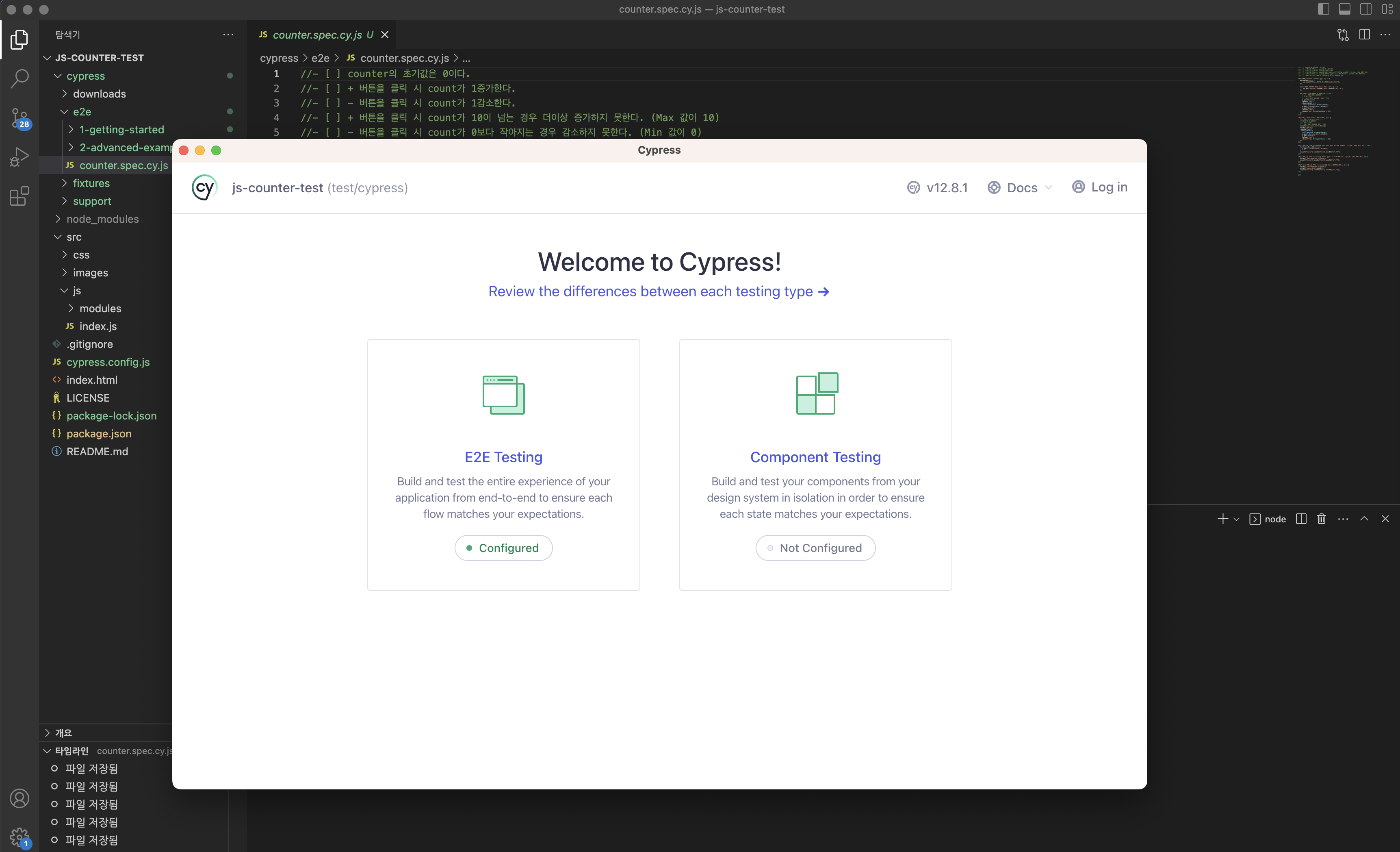
vscode 실행 ~ cypress open
./node_modules/.bin/cypress open
요구사항 파악하기
## 🎯 기능 요구사항
- [ ] 2개의 숫자에 대해 덧셈이 가능하다.
- [ ] 2개의 숫자에 대해 뺄셈이 가능하다.
- [ ] 2개의 숫자에 대해 곱셈이 가능하다.
- [ ] 2개의 숫자에 대해 나눗셈이 가능하다.
- [ ] AC(All Clear)버튼을 누르면 0으로 초기화 한다.
- [ ] 숫자는 한번에 최대 3자리 수까지 입력 가능하다.
- [ ] 계산 결과를 표현할 때 소수점 이하는 버림한다.
테스트 케이스 작성 및 테스트할 링크 연결
describe("계산기 어플 테스트", () => {
beforeEach(() => {
cy.visit("http://127.0.0.1:5500/index.html");
});계산기 어플 테스트라는 test suite를 작성할 것이고
beforeEach를 통해 매번 테스트는 visit("링크")로 시작합니다.
첫 번째 요구사항
it("2개의 숫자에 대해 덧셈이 가능하다.",()=>{
cy.get(".digit").contains("2").click();
cy.get(".operation").contains("+").click();
cy.get(".digit").contains("1").click();
cy.get(".operation").contains("=").click();
cy.get("#total").should("have.text","3");
});it으로 첫 번째 testcase("2개의 숫자에 대해 덧셈이 가능하다")를 작성합니다.

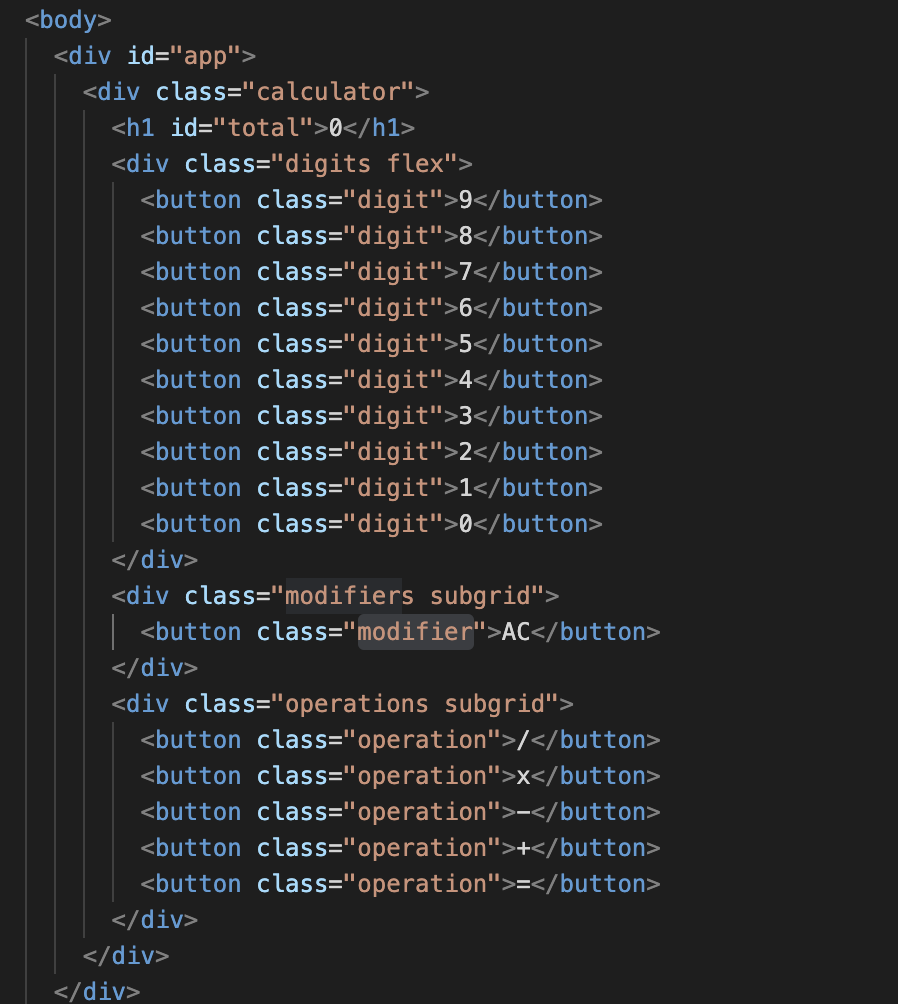
우리는 숫자에 대한 클래스와 사칙연산에 대한 클래스가 무엇인지 알아야 합니다.
숫자는 digit , 사칙연산 버튼은 operation입니다.
첫 번째 숫자. digit에서 2를 contain 한 button을 click 해줍니다.
그리고. operation에서 + button을 click 해줍니다.
두 번째 숫자. digit에서 1을 contain 한 button을 click 해줍니다.
그리고 계산의 결과 값을 알기 위해 = button 을 click 해줍니다.
그 결과 (#total)는

should (여야만 합니다.) "have.text", "3"(3을 가진 텍스트여야 합니다.)
두 번째 ~ 네 번째 요구사항
it("2개의 숫자에 대해 뺄셈이 가능하다.",()=>{
cy.get(".digit").contains("2").click();
cy.get(".operation").contains("-").click();
cy.get(".digit").contains("1").click();
cy.get(".operation").contains("=").click();
cy.get("#total").should("have.text","1");
});
it("2개의 숫자에 대해 곱셈이 가능하다.",()=>{
cy.get(".digit").contains("2").click();
cy.get(".operation").contains("x").click();
cy.get(".digit").contains("2").click();
cy.get(".operation").contains("=").click();
cy.get("#total").should("have.text","4");
});
it("2개의 숫자에 대해 나눗셈이 가능하다.",()=>{
cy.get(".digit").contains("2").click();
cy.get(".operation").contains("/").click();
cy.get(".digit").contains("2").click();
cy.get(".operation").contains("=").click();
cy.get("#total").should("have.text","1");
});위의 덧셈 테스트 코드와 별로 다를 게 없습니다.
각 사칙연산에 맞는 button을 입력해 줍니다.
다섯 번째 요구사항
it("AC버튼을 누르면 0으로 초기화" ,()=>{
cy.get(".digit").contains("2").click();
cy.get(".modifier").contains("AC").click();
cy.get("#total").should("have.text", "0");
});AC버튼을 누르면 0으로 초기화되도록 testcase를 작성합니다.
초기화하기 전에 사전 조건은
계산기에 값이 있어야 합니다.
따라서 2를 먼저 입력해 줍니다.

그리고. modifier에 포함된 AC button을 클릭해 줍니다.
그러면 결과 값(#total)은 should (여야만 합니다.) "have.text", "0"(0을 가진 텍스트여야 합니다.)
여섯 번째 요구사항
it("숫자는 한번에 최대 3자리수까지 입력", ()=>{
cy.get(".digit").contains("1").click();
cy.get(".digit").contains("2").click();
cy.get(".digit").contains("3").click();
cy.get(".digit").contains("4").click();
cy.get("#total").should("have.text", "123");
});이 계산기 애플리케이션은 숫자를 한 번에 최대 3 자릿수까지 입력 가능합니다.
따라서 3자리수까지 입력 가능한지 확인을 하기 위해
1~4를 클릭해 줍니다.
원래대로라면 1234 가 나오겠지만 애플리케이션 특성상 123 만 출력되어야 합니다.
그러면 결과 값(#total)은 should (여야만 합니다.) "have.text", "123"(123을 가진 텍스트여야 합니다.)
일곱 번째 요구사항
it("계산 결과를 표현할 때 소수점 이하는 버림한다.", ()=>{
cy.get(".digit").contains("1").click();
cy.get(".operation").contains("/").click();
cy.get(".digit").contains("2").click();
cy.get(".operation").contains("=").click();
cy.get("#total").should("have.text","0");
});이 계산기 애플리케이션은 소수점 이하는 버립니다.
그래서 1 나누기 2를 하면 0.5 가 나오게 되지만
이 계산기 애플리케이션은 0 만 나오게 됩니다.
결과 값(#total)은 should (여야만 합니다.) "have.text", "0"(0을 가진 텍스트여야 합니다.)
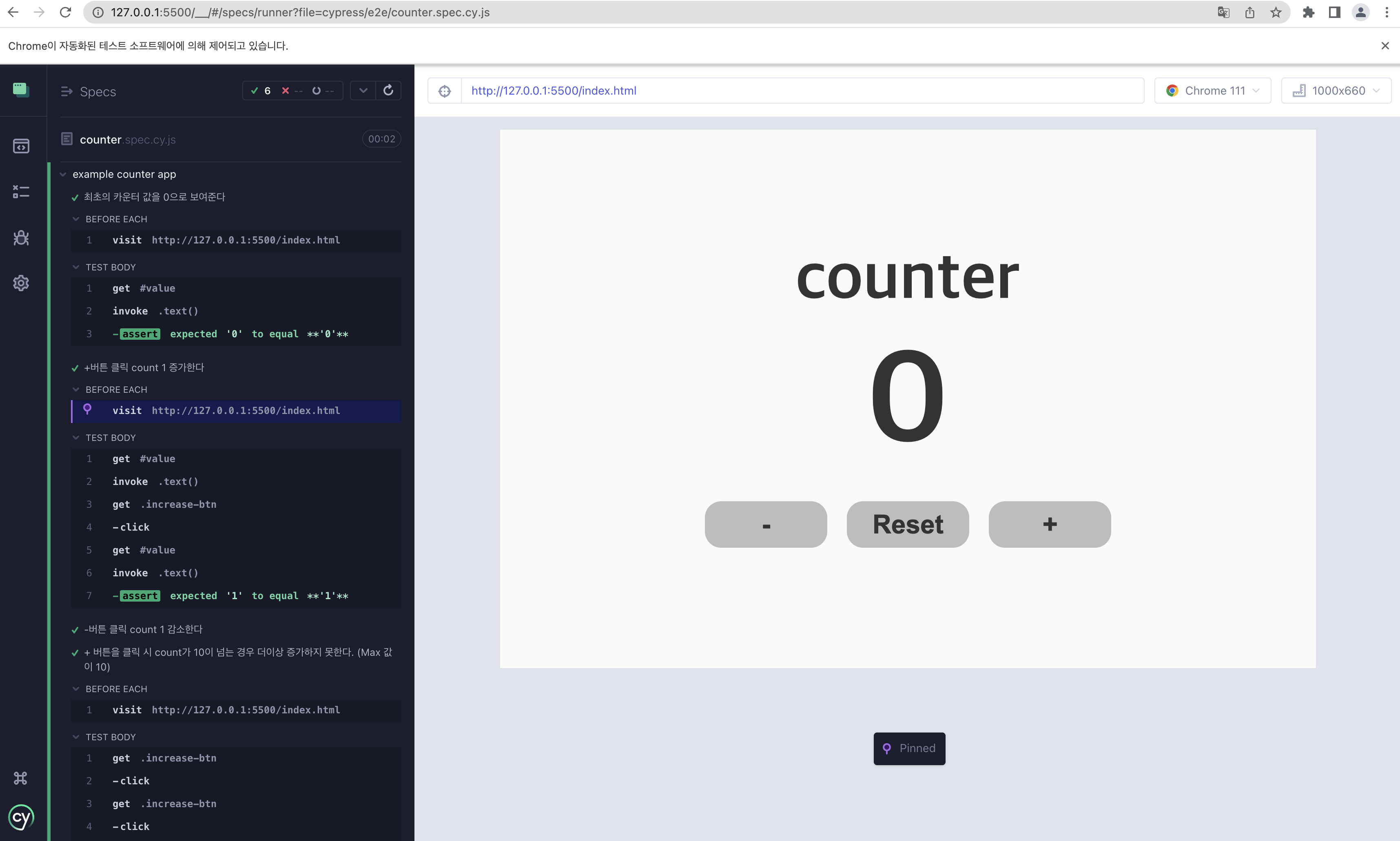
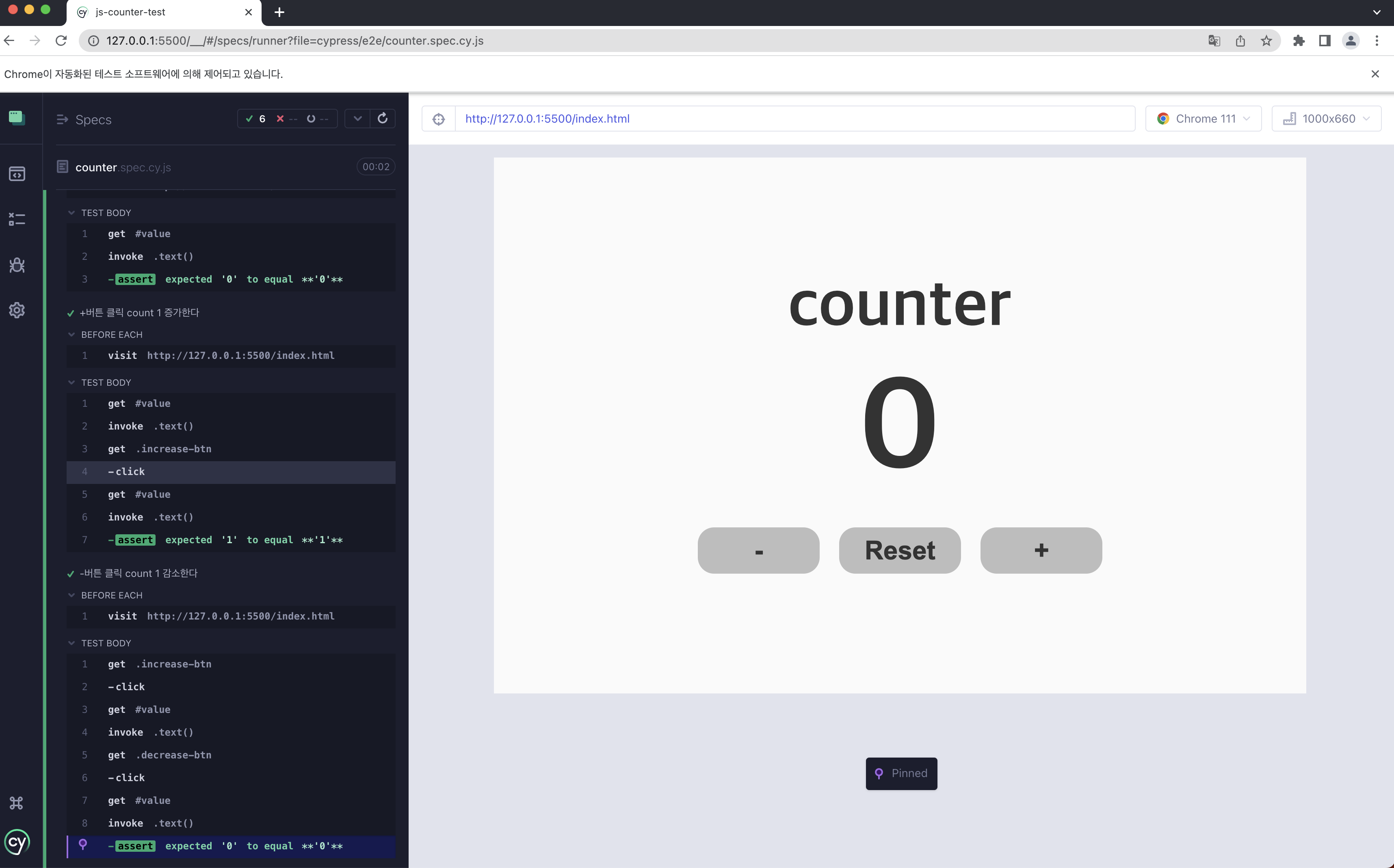
테스트 결과
이 계산기 어플리케이션 과제를 끝으로
하루만에 Cypress로 작성하는 자바스크립트 E2E 테스트 코드 - 인프런 | 강의
프론트엔드는 사용자와의 접점이 이루어지는 곳이기 때문에 개발자의 입장이 아닌, 사용자의 입장에서의 테스트가 매우 중요합니다. E2E테스트를 통해 사용자 시나리오가 정상적으로 동작하는
www.inflearn.com
강의가 마무리되었습니다.
이제 어떻게 응용해 볼지는 다음시간에 알아보도록 하겠습니다.
무작정 따라 해봤고
무작정 이해해 봤습니다.

그럼 다음시간에 만나요~
'자동화 QA로 단단해지기 > cypress로 단단해지기' 카테고리의 다른 글
| [cypress]#01_cypress 무작정 강의듣고 설치부터 CASE 짜보기 (0) | 2023.03.19 |
|---|---|
| [cypress]#00_cypress 무작정 시작해 보기 전에! 자동화 왜 합니까? (0) | 2023.03.19 |