
오늘은 cypress 2번째 시간입니다.
2023.03.19 - [자동화 QA로 단단해지기/cypress로 단단해지기] - [cypress]#00_cypress 무작정 시작해 보기 전에! 자동화 왜 합니까?
[cypress]#00_cypress 무작정 시작해 보기 전에! 자동화 왜 합니까?
자동화 QA 관련 카테고리를 생성했습니다. 당분간 cypress에 관한 글을 자주 포스팅 할 것 같습니다. 갑자기 웬 자동화 QA?? 라고 생각할 수 있지만, 이제 6년 차 QA 엔지니어로써 언제까지 Manual QA만
ddanx2.tistory.com
첫번째는 왜 자동화가 필요하고, E2E TEST가 무엇인지에 대해 간단하게 알아봤습니다.
오늘은 cypress 무작정 시작을 위해 인프런에서 눈에 띄는 강의를 발견해서
따라해보는 시간을 갖도록 하겠습니다.
하루만에 Cypress로 작성하는 자바스크립트 E2E 테스트 코드 - 인프런 | 강의
프론트엔드는 사용자와의 접점이 이루어지는 곳이기 때문에 개발자의 입장이 아닌, 사용자의 입장에서의 테스트가 매우 중요합니다. E2E테스트를 통해 사용자 시나리오가 정상적으로 동작하는
www.inflearn.com

하루만에 Cypress로 작성하는 자바스크립트 E2E 테스트 코드 강의입니다.
11개 수업에 45분이라는 부담스럽지 않은 수강시간입니다.
물론 유료입니다.
저는 회사에서 교육비 지원이 되기 때문에 이걸 아주 잘 활용해볼 예정입니다.
자 그럼 교육 과정에 대한 자세한 설명은 생략하고 무작정 따라해보겠습니다.
궁금하면 인프런 가입 해서 제가 적은 링크 따라가시면 됩니다.
저는 MAC 환경으로 시작하겠습니다.
수업을 위한 git hub 저장소를 로컬에 clone 하기
교육용 git hub 저장소에서 코드를 복사 한 후 터미널에서 git clone 진행
$ git clone https://github.com/~~~~교육내용에서 과제를 주고 이를 어떻게 해결하는지 알려주는 방식입니다.
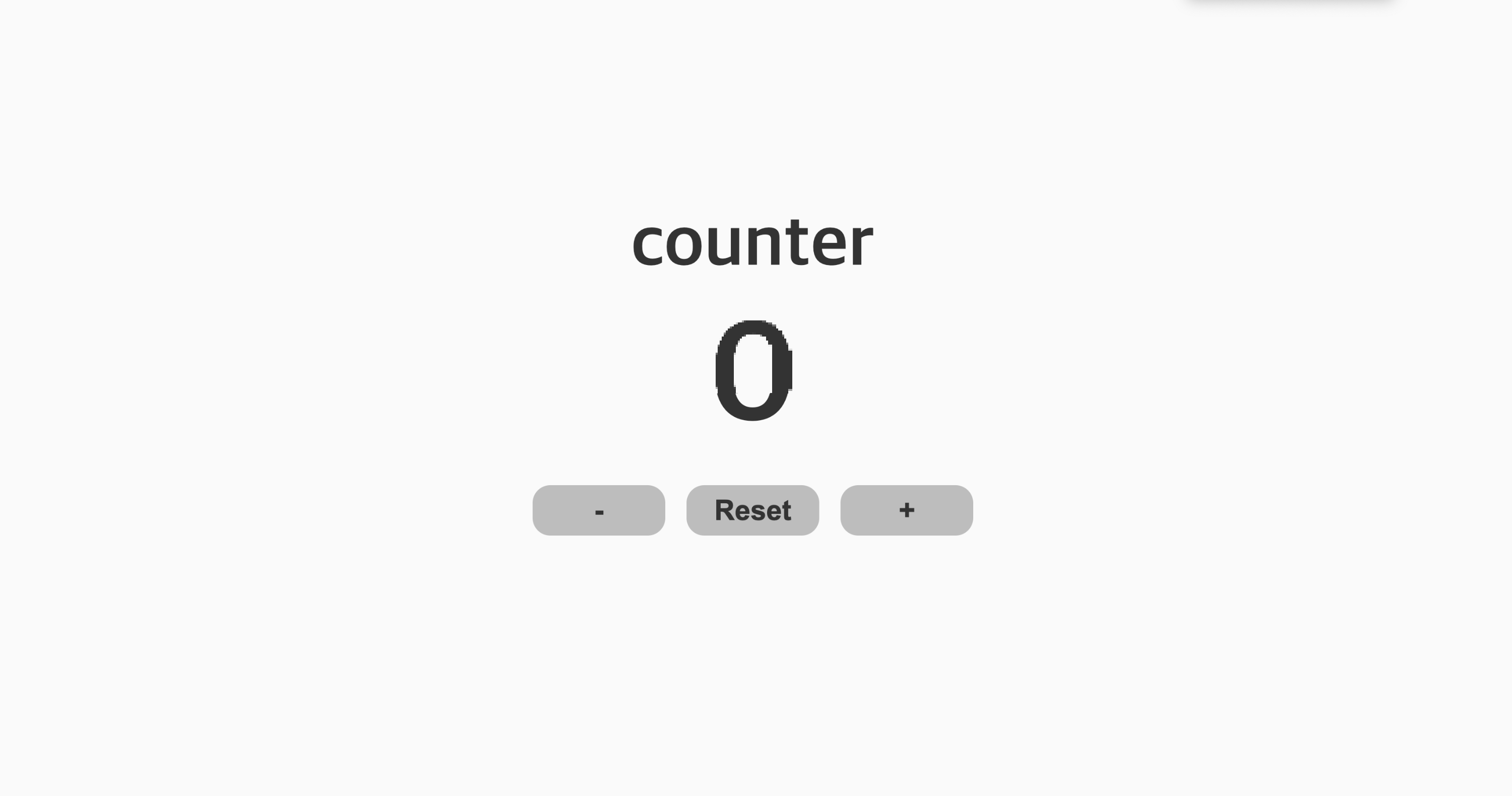
처음 해볼 과제는 counter 하는 방법입니다.
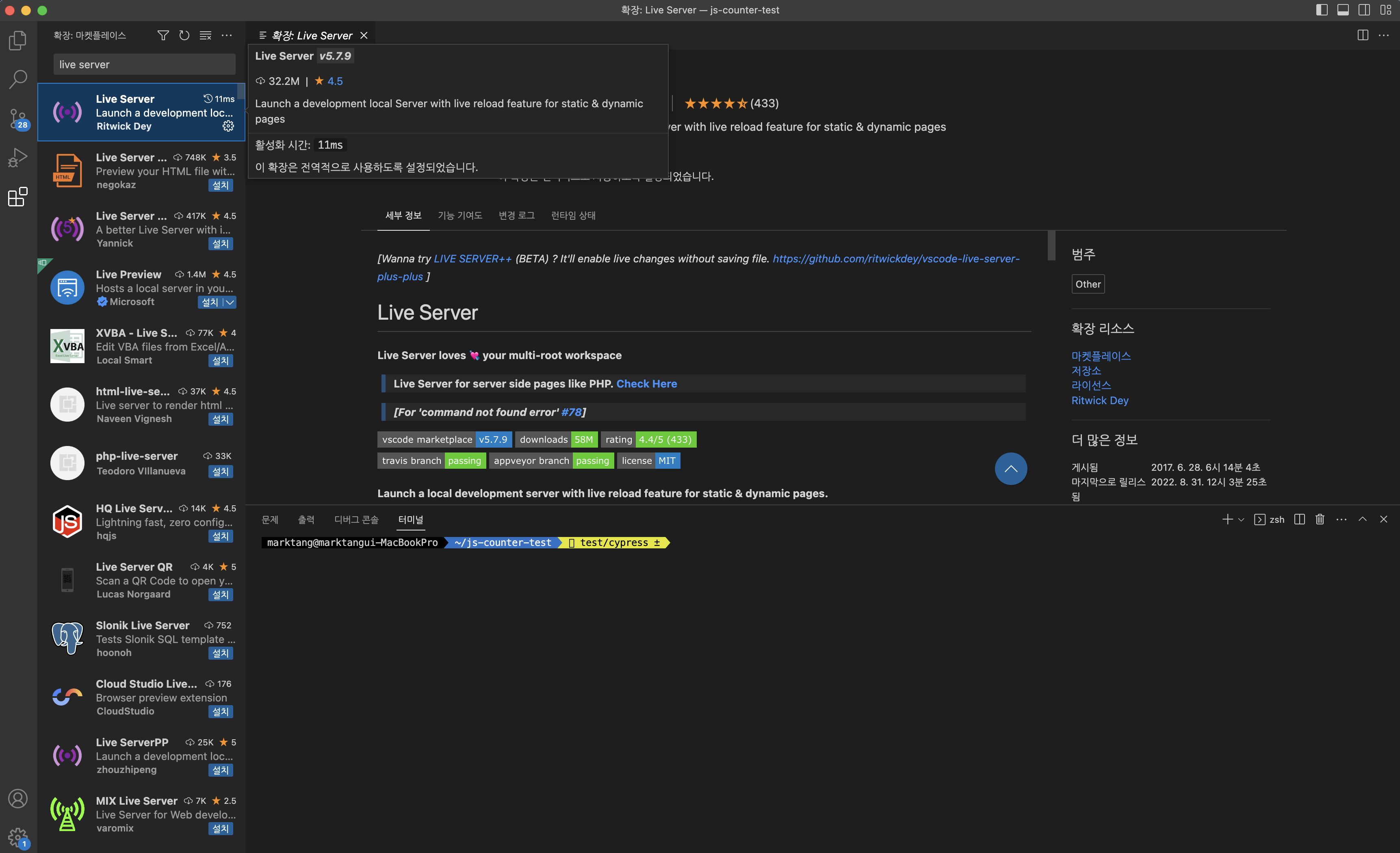
vscode 에 Live Server 확장

Live Sever 를 다운 받아 주어야

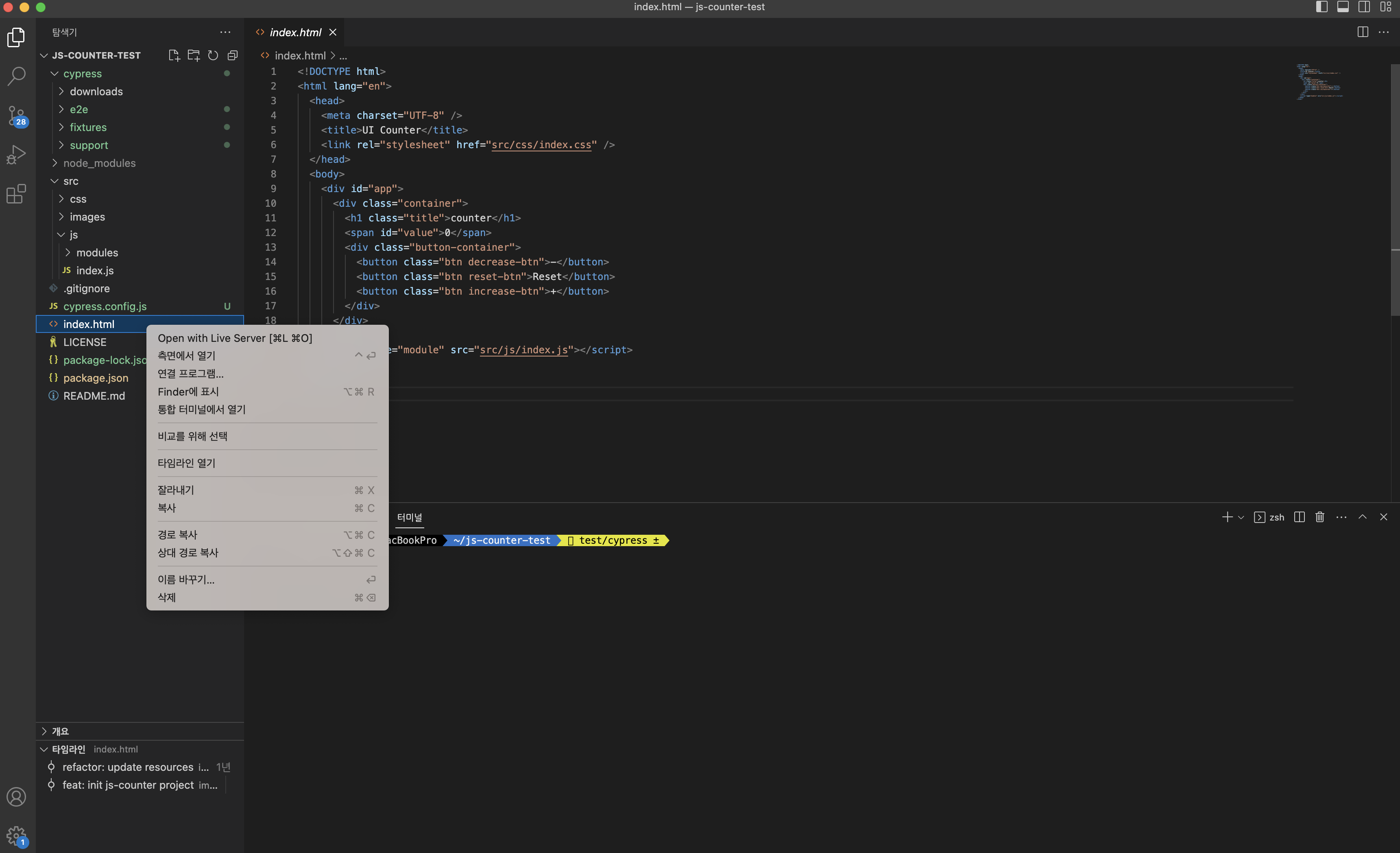
Open with Live Server 항목이 생깁니다.
그래야 이제 내가 테스트할 페이지 URL 을 확인할 수 있습니다.
클릭하면 아래와 같은 테스트 페이지가 나오게 됩니다.

vscode 이동 후 터미널을 열고 cypress 를 설치합니다.

터미널을 열어 준 후
JavaScript Web Testing and Component Testing Framework | cypress.io
Test. Automate. Accelerate. With Cypress, you can easily create tests for your modern web applications, debug them visually, and automatically run them in your continuous integration builds.
www.cypress.io
에 접속해서 문서대로 따라만 하면됩니다.
문서가 비록 영문이지만 잘 정리되있습니다.
꼭 확인해보세요.
https://docs.cypress.io/guides/getting-started/installing-cypress
Installing Cypress | Cypress Documentation
What you'll learn
docs.cypress.io
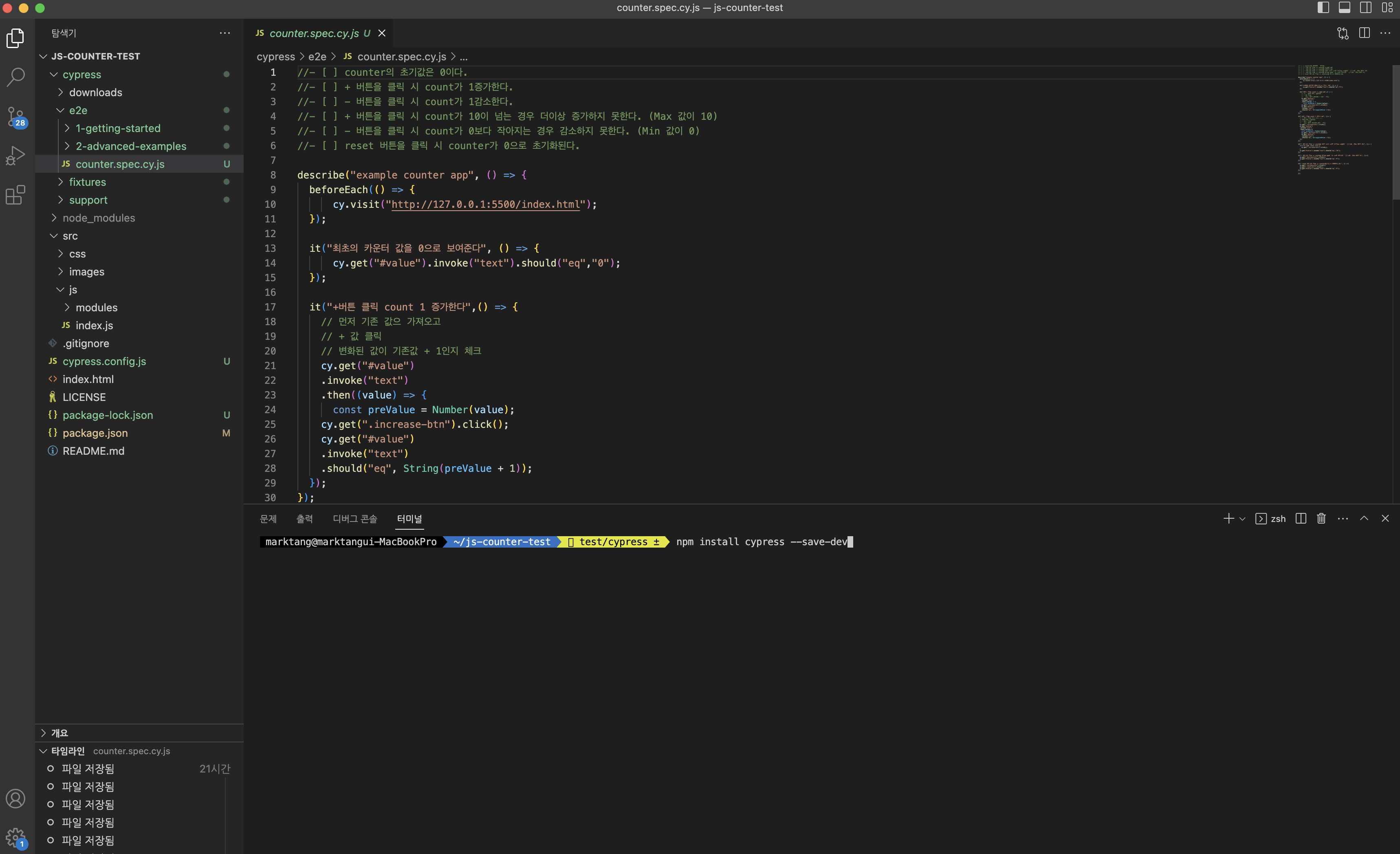
npm install cypress --save-dev를 입력해 줍니다.

설치하고 cyperss 열기
https://docs.cypress.io/guides/getting-started/opening-the-app
Opening the App | Cypress Documentation
What you'll learn
docs.cypress.io
./node_modules/.bin/cypress open
The long way with the full path 방식으로 cypress open 합니다.

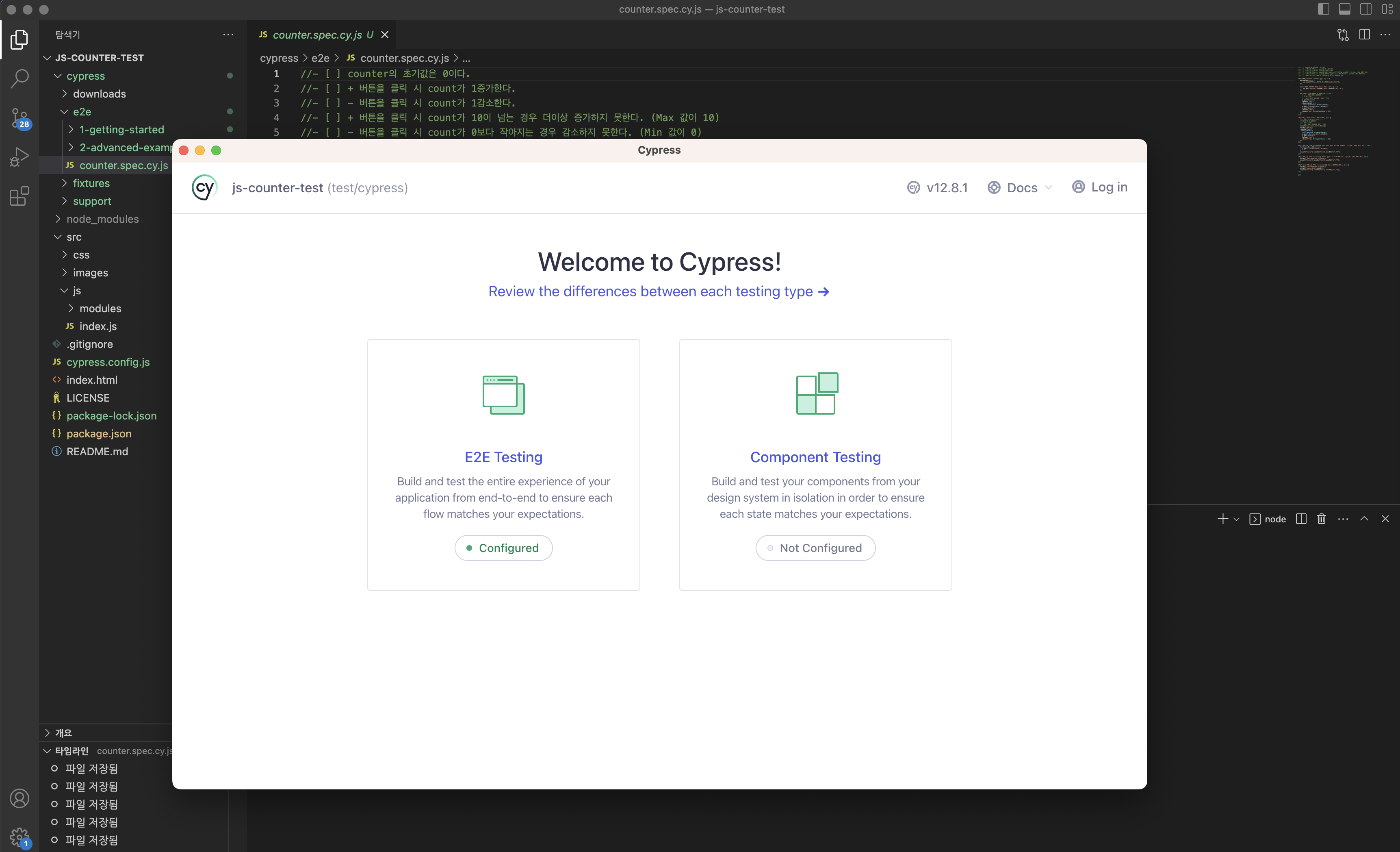
Welcome to Cypress!
화면을 확인하고
E2E Testing 을 클릭합니다.

Choose a browser화면에서
사용할 브라우저를 선택하고
Start E2e Testing in Chrome 를 눌러줍니다.

E2E specs 에 도착했습니다.
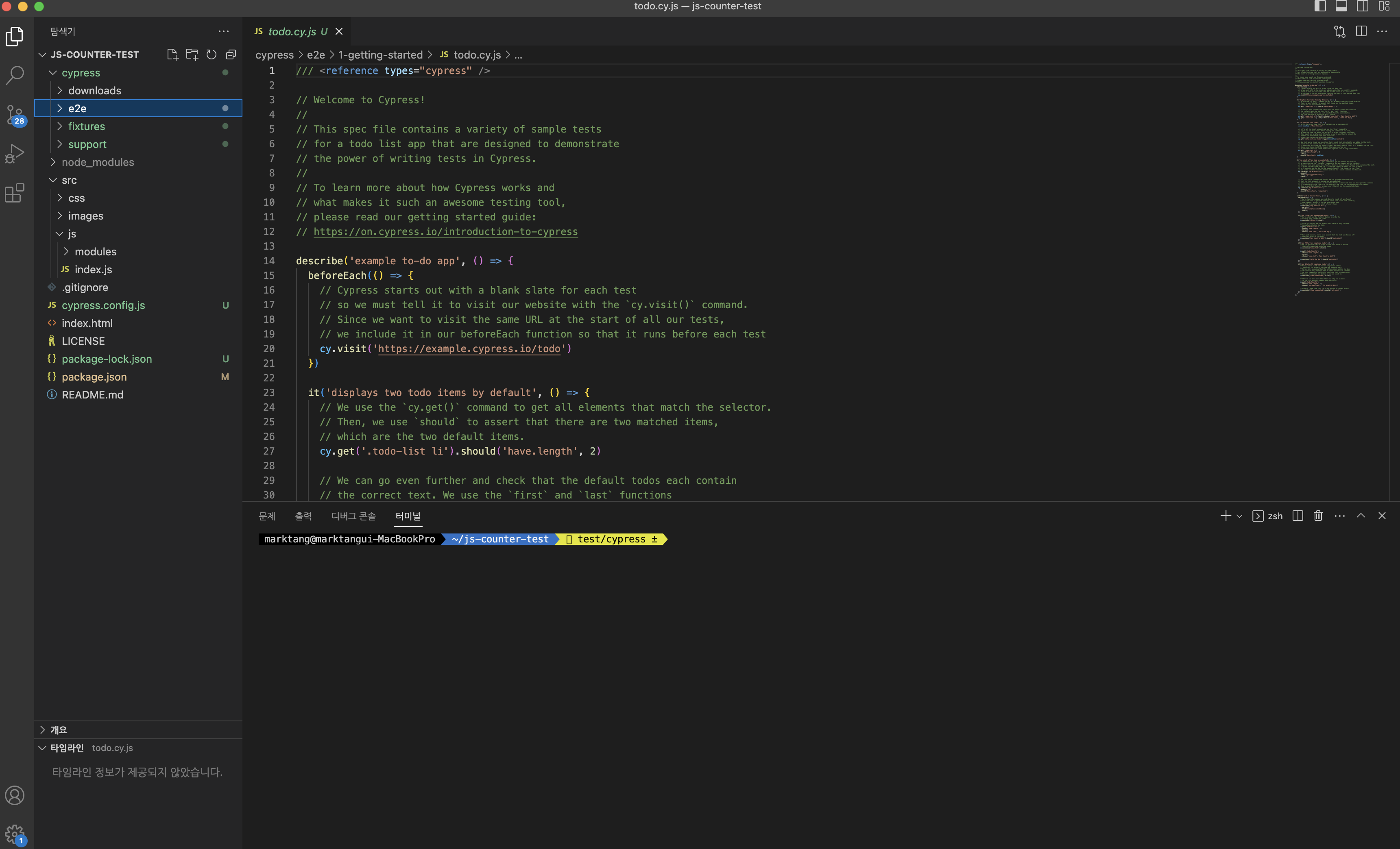
여기서는 examples 로 어떻게 동작하는지에 대한 예시를 간단하게 보여줍니다.
과제를 하기 위해 New spec 을 클릭해서 cy.js 파일을 만들어주거나
vscode에서 e2e 폴더 하위에 cy.js 파일을 만들어줍니다.
과제 분석

이 counter 라는 서비스의 요구사항은 무엇일까요?
- [ ] counter의 초기값은 0이다.
- [ ] + 버튼을 클릭 시 count가 1증가한다.
- [ ] - 버튼을 클릭 시 count가 1감소한다.
- [ ] + 버튼을 클릭 시 count가 10이 넘는 경우 더이상 증가하지 못한다. (Max 값이 10)
- [ ] - 버튼을 클릭 시 count가 0보다 작아지는 경우 감소하지 못한다. (Min 값이 0)
- [ ] reset 버튼을 클릭 시 counter가 0으로 초기화된다.위의 요구사항에 맞게 테스트 코드를 짜야합니다.
과제하기 1. 서비스 접속하기
describe("example counter app", () => {
beforeEach(() => {
cy.visit("http://127.0.0.1:5500/index.html");
});
});어떤 테스트 코드들인지 묶어주는 함수 describe
beforeEach 하나의 테스트 코드(it)들을 실행시키기전에 실행하는 함수
it 하나의 테스트 코드
cy.visit 을 사용해서 테스트할 페이지를 방문한다.

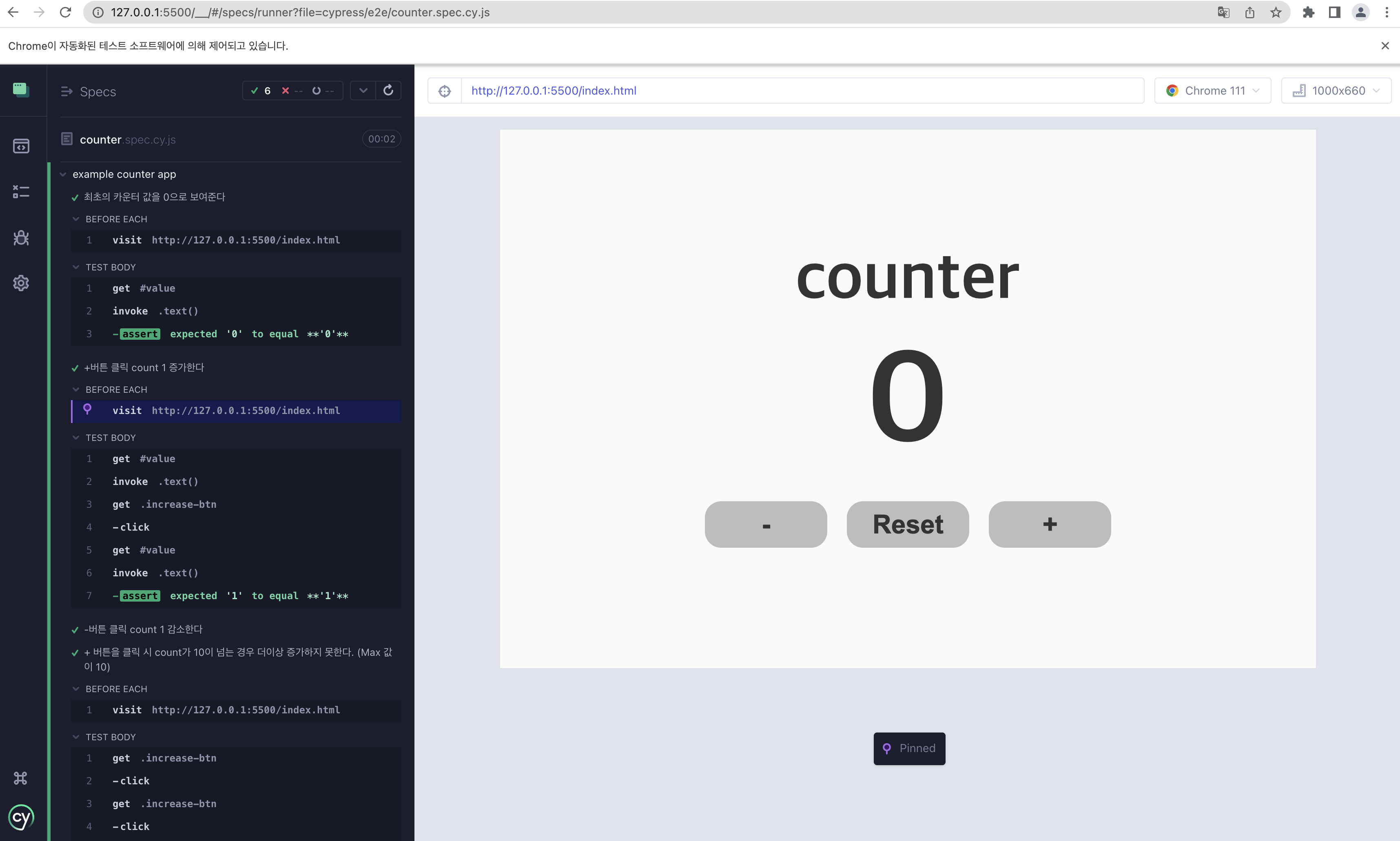
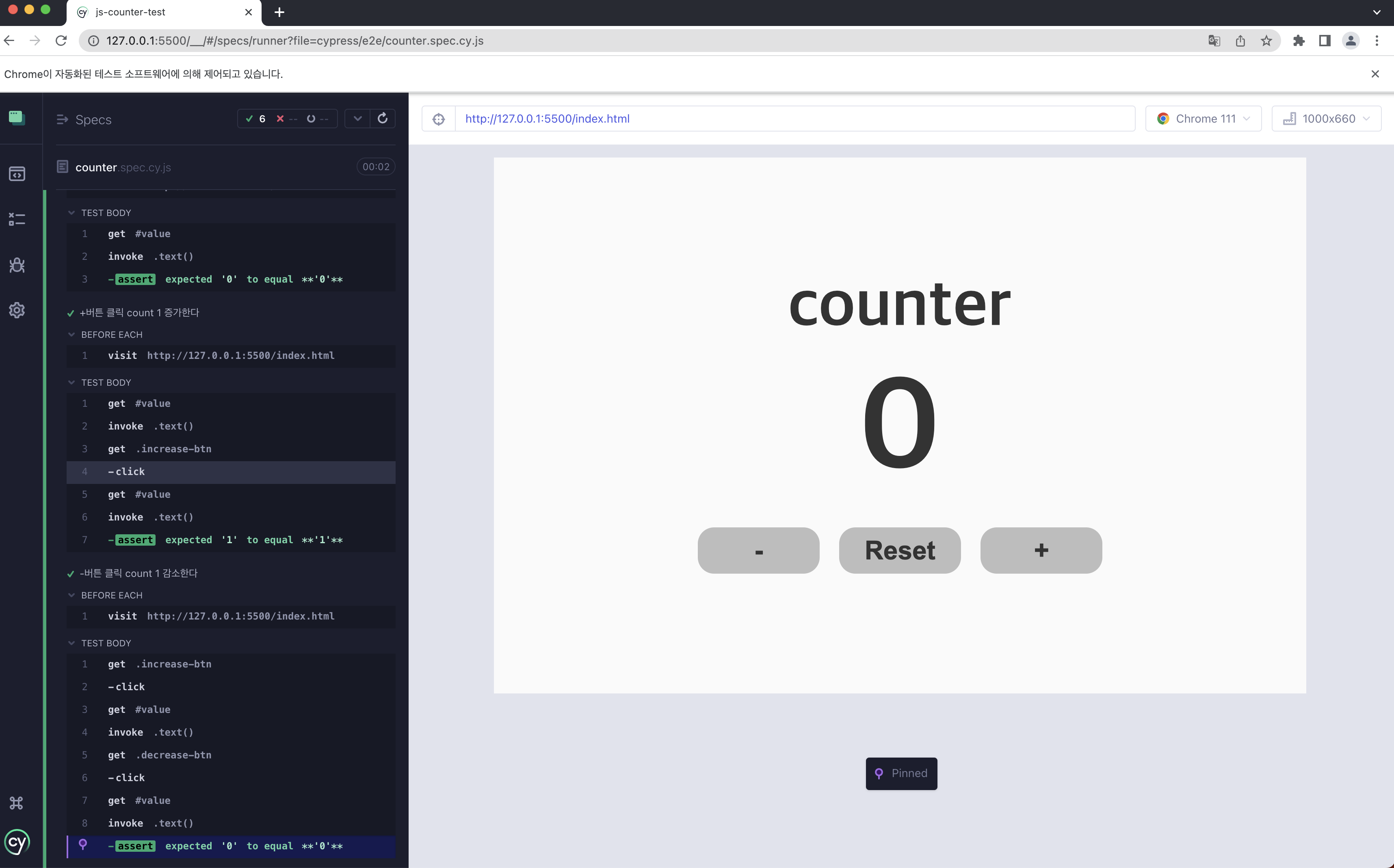
사진에서 보이는 것처럼
테스트 케이스마다 BEFORE EACH 로 테스트할 사이트를 visit 해줍니다.
그리고 it 에 적은 테스트 케이스를 볼 수 있습니다.
과제하기 2. 첫번째, 두번째, 세번째 요구사항 진행
describe("example counter app", () => {
beforeEach(() => {
cy.visit("http://127.0.0.1:5500/index.html");
});
it("최초의 카운터 값을 0으로 보여준다", () => {
cy.get("#value").invoke("text").should("eq","0");
});
it("+버튼 클릭 count 1 증가한다",() => {
// 먼저 기존 값으 가져오고
// + 값 클릭
// 변화된 값이 기존값 + 1인지 체크
cy.get("#value")
.invoke("text")
.then((value) => {
const preValue = Number(value);
cy.get(".increase-btn").click();
cy.get("#value")
.invoke("text")
.should("eq", String(preValue + 1));
});
});
it("-버튼 클릭 count 1 감소한다", ()=> {
// + 버튼 클릭 해서 1로 만듬
// 기존 값 1 가져오고
// - 버튼 클릭
// 변화된 값이 기존값 0인지 체크
cy.get(".increase-btn").click();
cy.get("#value")
.invoke("text")
.then((value)=>{
const preValue = Number(value);
cy.get(".decrease-btn").click();
cy.get("#value")
.invoke("text")
.should("eq", String(preValue - 1));
});
})it 최초의 카운터 값을 0으로 보여줍니다.
html의 span 의 요소 #value 가 어떤 값이여야 합니다.
invoke 를 써서 text 값을 가져옵니다.
그 값이 should ("eq" , "0") 0 과 같아야 합니다.
it + 버튼을 클릭하면 count 1 증가합니다.
html 에서 + 버튼에 대한 class 를 확인 후 가져온 후 클릭
cy.get(".increase-btn").click();
then 으로 메소드를 체이닝(연결) 시켜줍니다.
숫자비교를 위해 String 사용합니다.
두번째와 같은 방법으로 세번째 과제 clear 입니다.

과제하기 3. 네번째, 다섯번째 요구사항 진행
it("+ 버튼을 클릭 시 count가 10이 넘는 경우 더이상 증가하지 못한다. (Max 값이 10)", ()=> {
for(let i=0; i<11; i++) {
cy.get(".increase-btn").click();
}
cy.get("#value").invoke("text").should("eq","10");
});
it("- 버튼을 클릭 시 count가 0보다 작아지는 경우 감소하지 못한다. (Min 값이 0)", ()=>{
cy.get(".decrease-btn").click();
cy.get("#value").invoke("text").should("eq","0");
});For 문을 사용해 + 버튼을 클릭합니다.

이런식으로 계속 클릭하는 것을 볼 수 있습니다.
그리고 다섯번째 요구사항은
그리고 0에서 - 버튼을 눌럿을 경우 0보다 작아지지 않아야 하므로
-버튼을 클릭 한 다음 0과 비교를 합니다.
과제하기 4. 여섯번째 요구사항
it(" reset 버튼을 클릭 시 counter가 0으로 초기화된다.", () =>{
cy.get(".increase-btn").click();
cy.get(".reset-btn").click();
cy.get("#value").invoke("text").should("eq","0");
});reset 버튼을 클릭하기 위해 임의의 값을 주고
reset btn 클래스를 사용해서 reset btn 을 클릭하면
그 값은 0 과 같아야 합니다.

잘 돌아가는지 봅시다.
이렇게 해서 설치부터 ~ 간단한 과제까지 마무리 해보았습니다.
저도 무작정 따라하다보니 이게 한 15~20 분과정인데
3시간은 걸린것 같습니다.
처음이라 그런지 쉽지않네요.
자주 해봐야 실력이 늘겠죠?
다음 과제는 계산기 테스트 코드를 작성하는 과제를 진행할 예정 입니다.
그럼 이만!

'자동화 QA로 단단해지기 > cypress로 단단해지기' 카테고리의 다른 글
| [cypress]#02_cypress 무작정 강의듣고 이해하며 따라하기 (0) | 2023.03.20 |
|---|---|
| [cypress]#00_cypress 무작정 시작해 보기 전에! 자동화 왜 합니까? (0) | 2023.03.19 |