
Website analytics에 이어 이번 게시글에서는 Global Stats을 알아볼 것입니다.
Global Stats 은 플랫폼 사용 통계 및 점유율을 알려준다고 생각하시면 됩니다.
왜 Global Stats를 QA 관련 게시글에 추가를 했는지 알려드리겠습니다.
검증 시, 유저들이 자주 사용하는 브라우저, OS, 디바이스 등 정보를 알고
Test를 진행할 수 있기 때문입니다.
Testcase 나 Checklist 설계시, 다양한 OS, 디바이스로 인해 기준을 잡기 어렵다면
점유율에 근거하여 호환성 범위를 설정할 수 있습니다.
나아가 마케팅 영역에서도 사용될 수 있는 사이트 기능입니다.

gs.statcounter.com 에 접속을 하면
Worldwide의 통계를 확인 할 수 있습니다.
상단에는 Edit Chart Data 설정 값에 따라 통계를 %로 보여주고,
하단에는 PNG, 엑셀, HTML로 복사 기능이 있는 버튼과
차트 Data 를 수정할 수 있는 버튼이 보입니다.

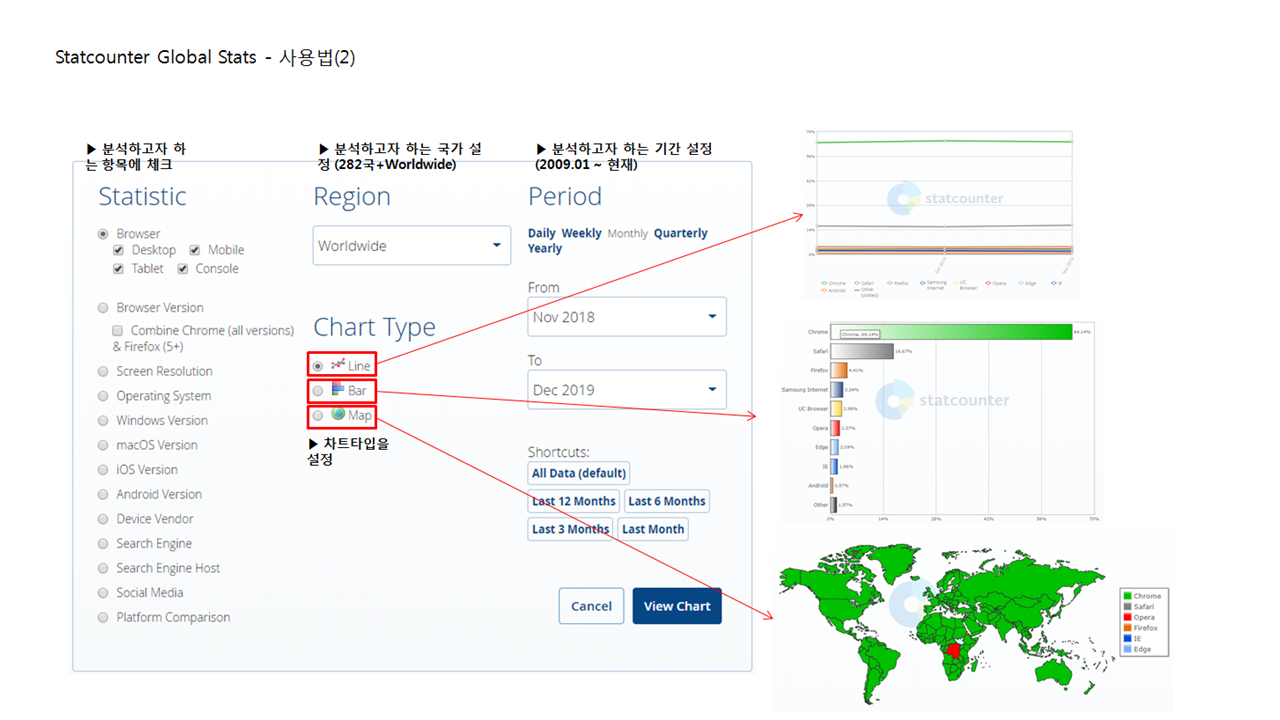
Edit Chart data 버튼을 누르면 위와같이
Statistic, Region, Period , Chart Type을 설정할 수 있습니다.
Line , Bar , Map 형태로 표현할 수 있어 상황에 맞게 설정하면 되겠습니다.

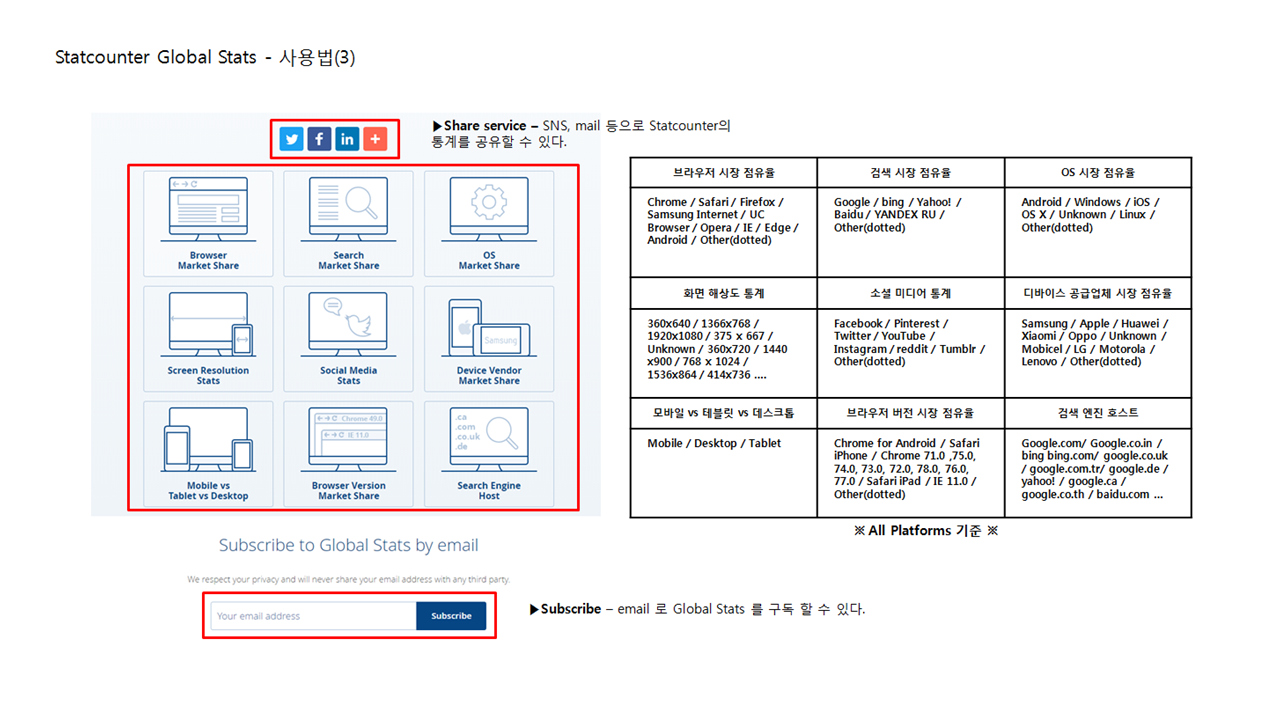
브라우저 시장, 검색 시장, OS 시장 점유율
화면 해상도 , 소셜 미디어 통계, 디바이스 공급업체 시장 점유율
모바일 vs 테블릿 vs 데스크톱 , 브라우저 버전 시장 점유율, 검색 엔진 호스트
를 확인할 수 있습니다.
검색하고자 하는 조건, 기간 , 국가를 선택하시면 됩니다.
'QA로 단단해지기 > 내가 쓰는 실무 QA & 테스트' 카테고리의 다른 글
| 탐색적 테스팅에 관한 이야기(내용추가2021.04.20) (2) | 2021.04.20 |
|---|---|
| Win 10 에서 낮은 버전의 Explore 로 테스트 하는 방법 (0) | 2021.02.17 |
| Statcounter_Website analytics 사용법 (0) | 2020.03.17 |
| Pairwise Testing-5 (부제 : PICT TOOL) (0) | 2019.09.09 |
| Pairwise Testing-4 (부제 : PICT TOOL) (0) | 2019.09.09 |
