두 번째 에피소드입니다.
오늘은 명세 기반 작성법으로 TestCase를 작성한 후에
TestCase를 보완하는 CheckList를 작성하는 이유와 방법에 대해 간단하게 포스팅해보겠습니다.
가기 전에 두 가지 Keypoint를 짚고 넘어가겠습니다.
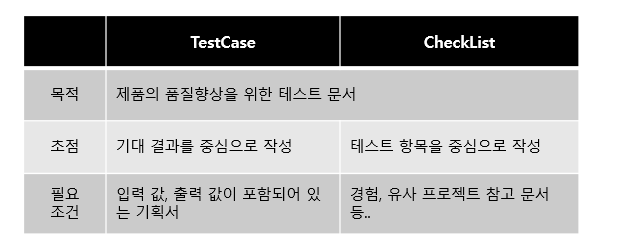
입력 값에 대한 예상 출력 값을 정해놓고 그대로 결과를 나오는지 확인한다.
테스트 혹은 평가해야 할 항목을 정리하고 누락 없이 검증하는 것을 목적으로 한다.
얼핏 보면 같은 내용 아닌가요?
라고 생각할 수 있습니다만
포커스를 어디에 맞추느냐 생각해보면 달라질 수 있습니다.
첫 번째 키 포인트는 예상 출력 값에 포커스를 맞췄습니다.
즉, 기대 결과를 중심으로 작성한 TestCase입니다.
두 번째 키 포인트는 항목에 포커스를 맞췄습니다.
경험이나 TestCase를 보완할 테스트 항목에 대해 작성한 CheckList입니다.
각각 차이를 쉽게 볼 수 있도록 아래 표를 준비해 보았습니다.

공통된 목적을 가지고 있으나 미세하게 다른 차이가 있습니다.
물론 사람마다 다르겠지만 제가 업무를 할 때는 위의 표처럼 구분지어서 사용하고 있습니다.
간단하게 예를 들어보겠습니다.

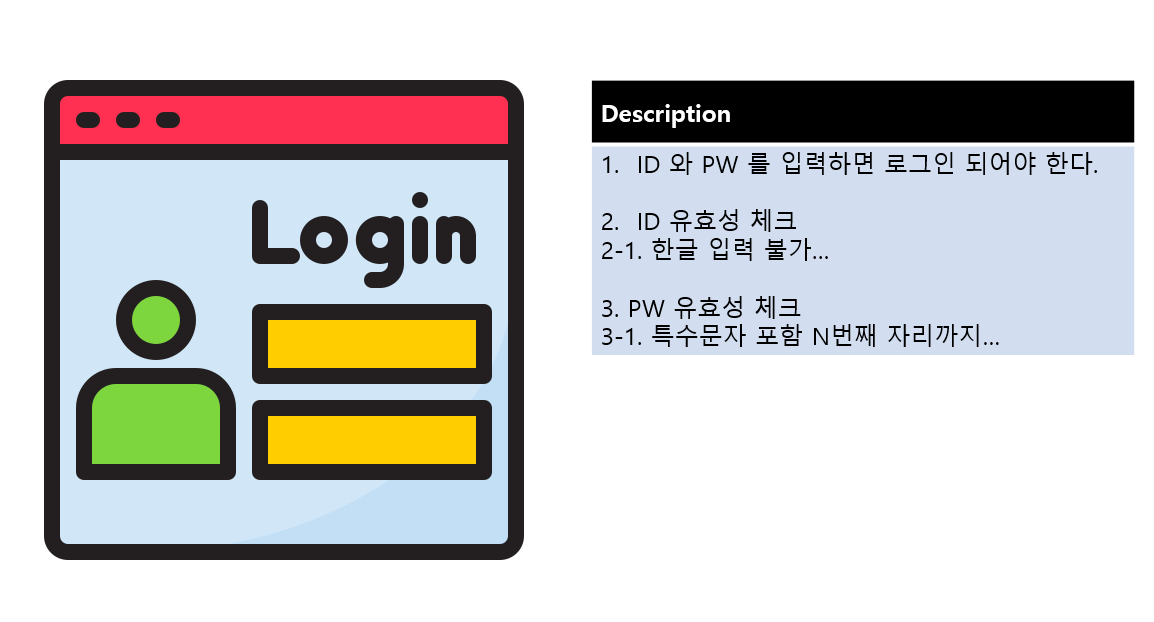
여기 로그인 페이지에 대한 기획서가 있습니다.
Description 1번 로그인 항목에 대한 Test Case를 작성해 보겠습니다.
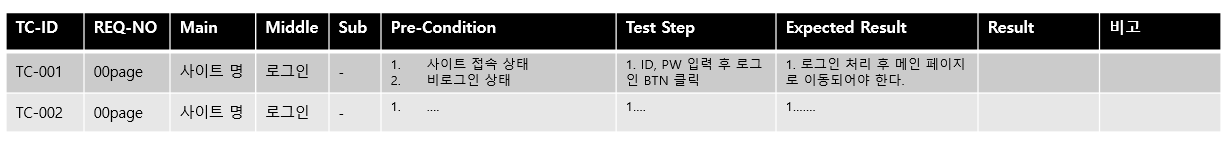
# 명세 기반의 TestCase 작성

명세서 기반으로 작성하였기 때문에 위의 TestCase 에는 Test Step 동작 후 로그인 처리 동작에만 포커스를 맞췄습니다.
물론 로그인이 동작하면 Pass 처리가 되겠지만
우리는 그동안의 업무 경험으로 인해 우리는 추가로 보완해야 할 항목이 무엇인지 알고 있습니다.
회원에 대해 분류를 해야 하는데요.
이는 어떠한 사이트를 가도 공통된 항목이 있을 것입니다.
대표적으로, 비밀번호가 만료된 계정 또는 일정 기간 동안 접속하지 않아 휴면 처리된 계정 등
해당 사이트를 접속하는 여러 회원에 대해서 테스트가 누락될 수 있습니다.
그렇기 때문에 CheckList를 추가적으로 작성합니다.
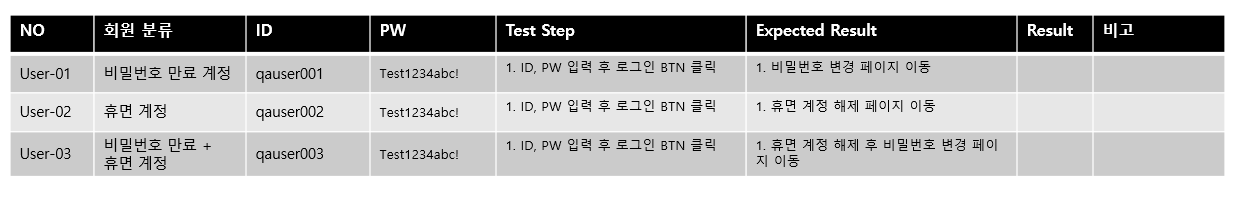
# 업무 경험 기반으로 CheckList 추가 작성

이런 식으로 회원별 CheckList를 추가로 작성하는 겁니다.
그렇게 된다면 TestCase로 1차적으로 로그인 기능에 대해 확인을 하고,
2차적으로는 회원을 분류하여 회원 타입별로 로그인 기능이 정상 동작을 하는지 확인할 수 있습니다.

오늘은 "TC 다 썼는데 CheckList도 작성해야 돼요?"
라는 의문에 대한 답을 어떻게 내렸는지에 대해 다뤄봤는데요.
사람마다 생각하고 실무에 적용하는 것이 각자 다르겠지만
우리 QA 엔지니어의 목적은 하나입니다.
어떻게 품질을 상승시킬 수 있고, 효율적으로 문서들을 관리할 수 있는지에 대해 늘 고민해야 됩니다.
그럼 Episode 02 마무리하도록 하겠습니다.
'QA로 단단해지기 > 내가 쓰는 실무 QA & 테스트' 카테고리의 다른 글
| [yopmail] 내가 원하는 이메일을 생성해서 테스트 하기(일회용 이메일 주소 생성) (0) | 2023.02.06 |
|---|---|
| [QA산출물]Episode_#01 : 프로젝트 중간 보고서를 작성합시다. (0) | 2022.10.30 |
| [Web QA]Episode_#02 : 개발자도구(F12)_Network탭 사용하기 (2) | 2022.10.17 |
| [Web QA]Episode_#01 : 시크릿 모드 사용하기 (1) | 2022.10.14 |
| [명세기반 작성법]Episode_#01 : 다른 페이지 기능과 동일합니다. (0) | 2022.10.12 |