
오늘은 제가 실무에서 명세 기반 테스트 케이스 작성을 하면서 드는 생각과
몇 가지 상황에 어떻게 대처하는지 Episode 형식으로 간략하게 포스팅을 할 예정입니다.
상황 설명에 앞서 명세 기반 테스트 케이스 작성법에 대해 간략하게 짚고 넘어가겠습니다.
일단 명세기반 테스트 케이스 작성법이란?
요구 분석 명세서나 설계 설명서에서 테스트 케이스를 추출하여 테스트한다.
입력 값에 대한 예상 출력 값을 정해놓고 그대로 결과를 나오는지 확인한다.
위의 두 문장 정도가 key point 입니다.
자세한 설명은 Naver 지식백과 링크에서 확인할 수 있습니다.
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
https://terms.naver.com/entry.naver?docId=3533034&cid=58528&categoryId=58528
명세 기반 테스트
명세 기반 테스트는 일반적으로 블랙박스 테스트(blackbox test)로 더 알려져 있다. 블랙박스 테스트는 [그림 8-14]처럼 청진기로 환자를 진찰하는 상황에 비유할 수 있다. 일반적으로 병원에 가면 의
terms.naver.com
주로 저는 소프트웨어 기획서를 전달받고, 그 기획서에 나온 logic , description을 토대로
Pre-condition(사전 조건), Test Step(테스트 스텝), Expected Result(예상 결과) 3가지를 구분하여 작성합니다.
기획서에 명확하게 명시되어있다면 정말 빠르고 손쉽게 작성할 수 있지만
기획서의 logic이 불분명하거나 description의 내용이 부족하면 작성하는데 조금 시간이 걸리곤 합니다.
오늘 다룰 상황은 "생략"된 description입니다.
# 다른 페이지의 기능과 동일하다.
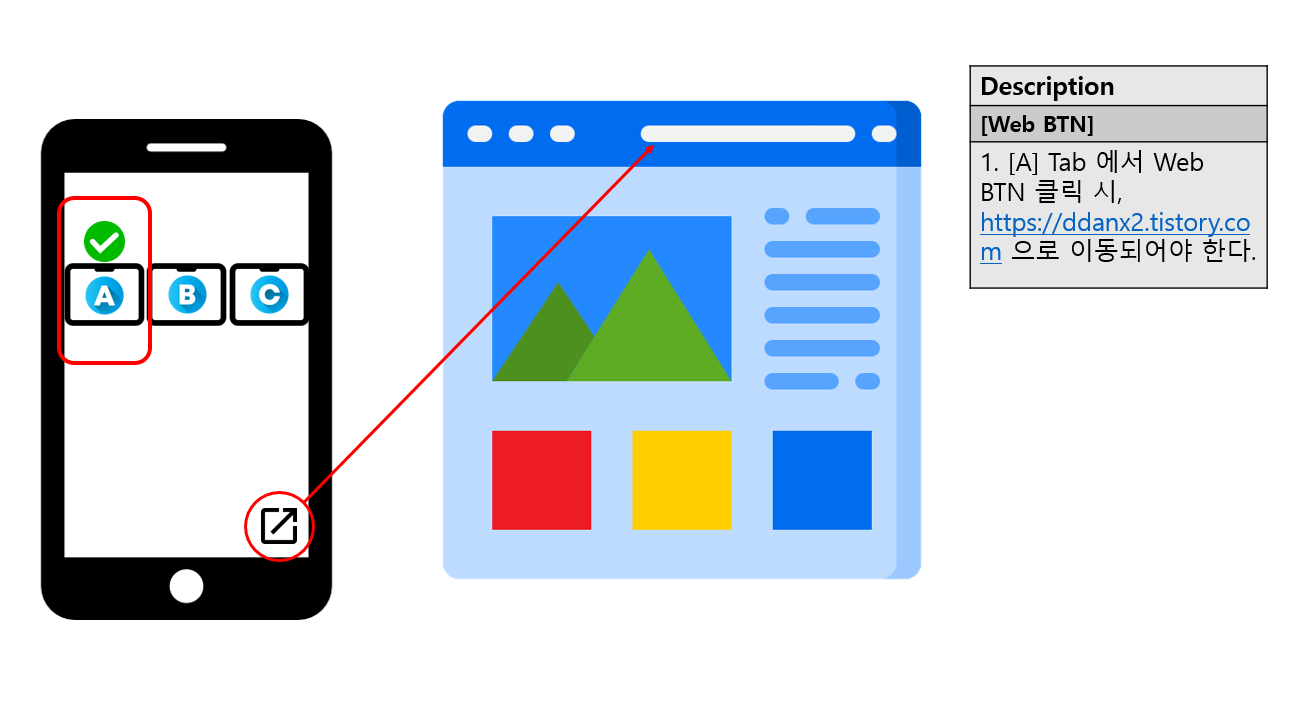
여기 2페이지의 기획문서가 있습니다.
1페이지 에서는 [A] Tab에서 Web BTN을 클릭했을 때의 Description 이 명시되어 있지만

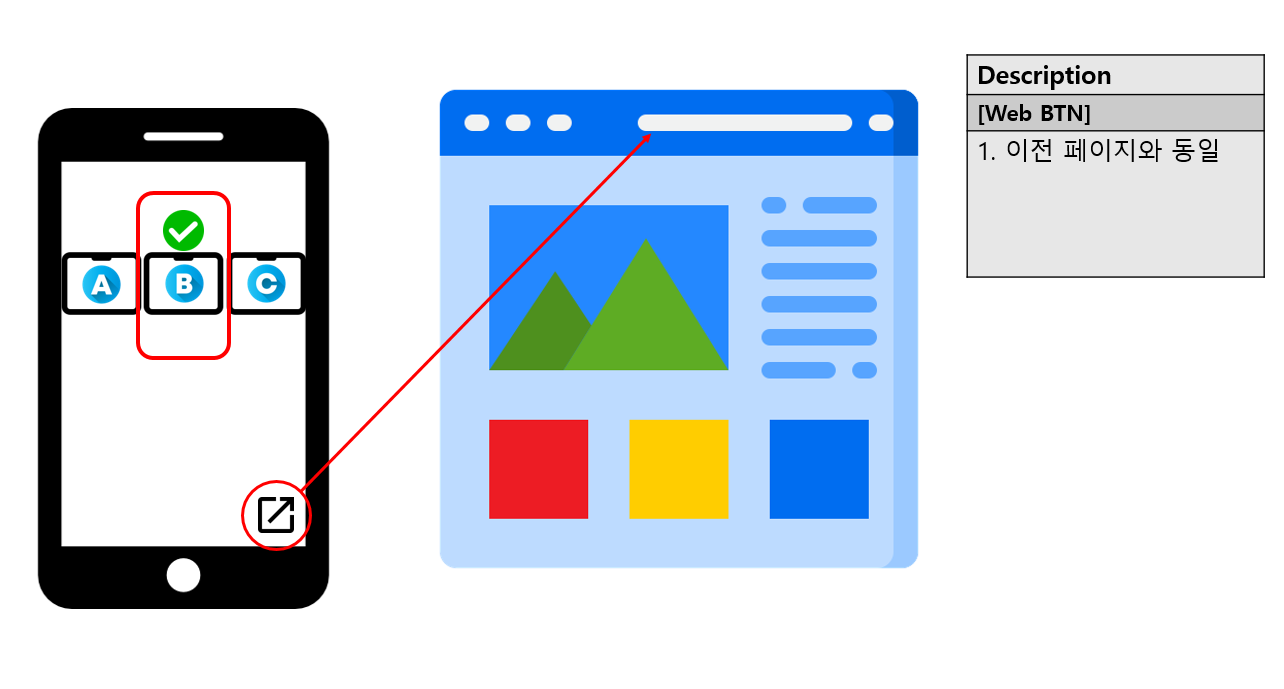
2페이지에서는 이전 페이지와 동일한 기능을 한다고만 적혀 있습니다.

그러면 2페이지에 대한 Test case는 어떻게 작성해야 할까요?
어떻게 보면 똑같이 [B] Tab에서도 Web BTN이 있고, 동일한 URL로 이동하기 때문에 큰 문제는 없겠지만
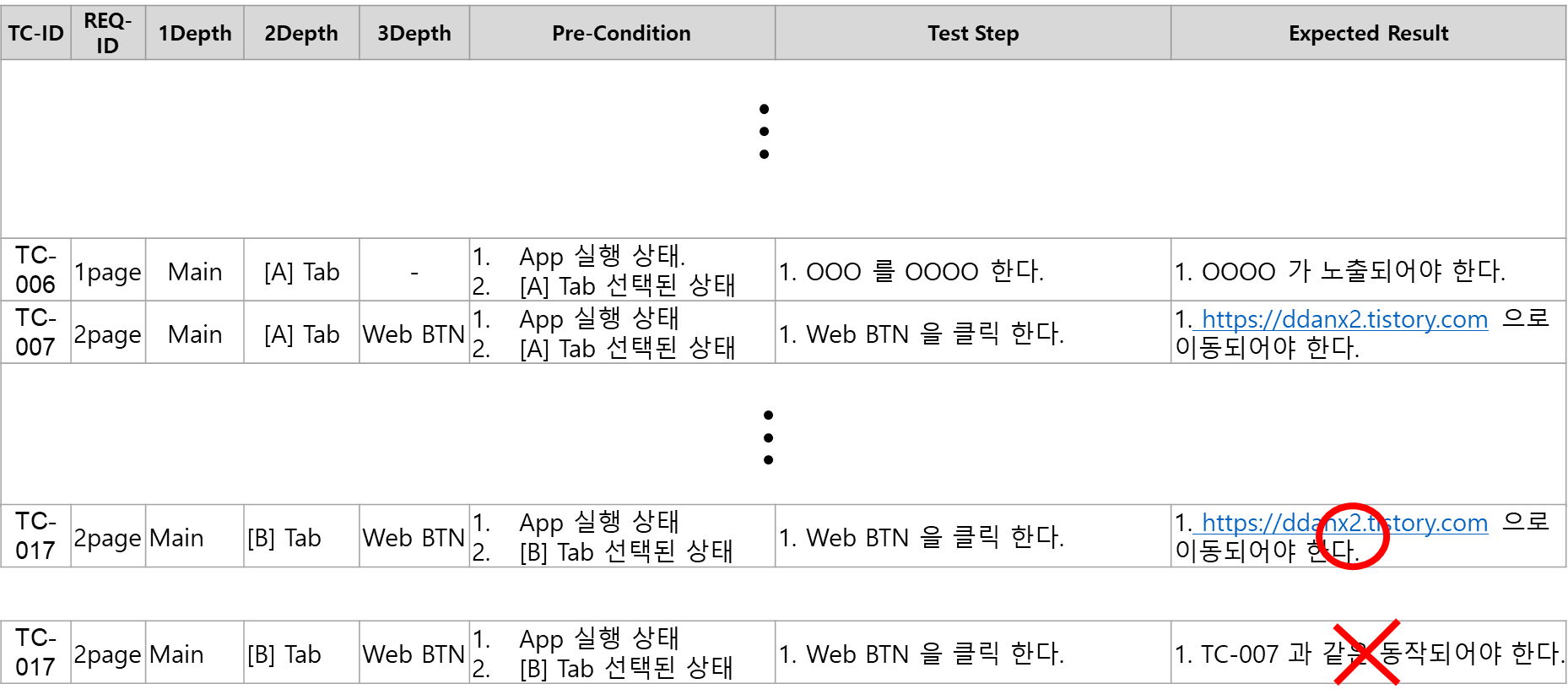
Expected Result에 "이전 페이지와 동일하게 동작해야 한다."라고 적을 수는 없습니다.
TestCase를 작성하는 이유 중 하나는 문서화를 통해 문서를 참고하는 사람들에게 이해를 도울 수 있어야 합니다.
이전 페이지와 동일하게 동작해야 한다.라고 작성할 경우에는
해당 프로젝트를 진행할 때는 이상 없이 진행될 수 있겠지만
추후 관련 프로젝트 개발을 위해 또는 새로운 인력이 소프트웨어 이해를 돕기 위해 해당 문서를 참고할 경우
[A] Tab의 기능 부분을 다시 숙지해야 하는 번거로움이 생기거나, 누락된 Case로 인해 오류가 발생할 수 있기 때문입니다.

Test Step이나 Expected Result 가 같을 순 있겠지만, Pre-Condition 이 다르기 때문에 꼭 구분해서 작성합니다.
간단한 예시를 들었지만, [A] Tab에서 나올 수 있는 Test Step 이 10가지 이상으로 Description 이 명시되어있는 상황에도
똑같이 [B] Tab 에 대한 Case를 구분하여 작성합니다.
제가 실무를 할 때, 기획자마다 스타일이 정말 다릅니다.
어떤 기획자는 Description 상세하게 적어서 Ctrl + C, Ctrl + V를 해도 될 정도로 상세하게 Description을 적어주는 반면,
어떤 기획자는 예상 결과를 QA 가 추측을 해서 작성해야할 정도로 간략하게 Description 을 적어주기도 합니다.
물론, 유능한 QA 엔지니어라면 어떤 기획문서가 와도 입력값에 대한 정확한 예상결과를 도출해 낼 수 있어야 합니다.

오늘은 "다른 페이지의 기능과 동일합니다."
라는 상황에 어떻게 대처했는지에 대해 다뤄봤는데요.
앞으로 명세 기반 테스트 케이스 작성을 하면서 발생했던 상황과 예시를 많이 작성할 예정입니다.
많은 관심 부탁드리며~
그럼 Episode 01 마무리하도록 하겠습니다.
'QA로 단단해지기 > 내가 쓰는 실무 QA & 테스트' 카테고리의 다른 글
| [Web QA]Episode_#02 : 개발자도구(F12)_Network탭 사용하기 (2) | 2022.10.17 |
|---|---|
| [Web QA]Episode_#01 : 시크릿 모드 사용하기 (1) | 2022.10.14 |
| 2022년이되서 작성하는 Ad-hoc testing 에 대한 생각 (0) | 2022.10.11 |
| 내가 Flow Chart 기반으로 Test case, Scenario 작성하는 법과 그 이유 (2) | 2022.10.02 |
| V & V 가 무엇일까? (부제 : V -모델) (0) | 2021.04.21 |