오늘은 제가 PC Web Test를 진행할 때
사용하는 방법 중 하나인 개발자 도구(F12) 이용하는 법에 대해 간단하게 설명드리겠습니다.
1. 개발자 도구 켜기
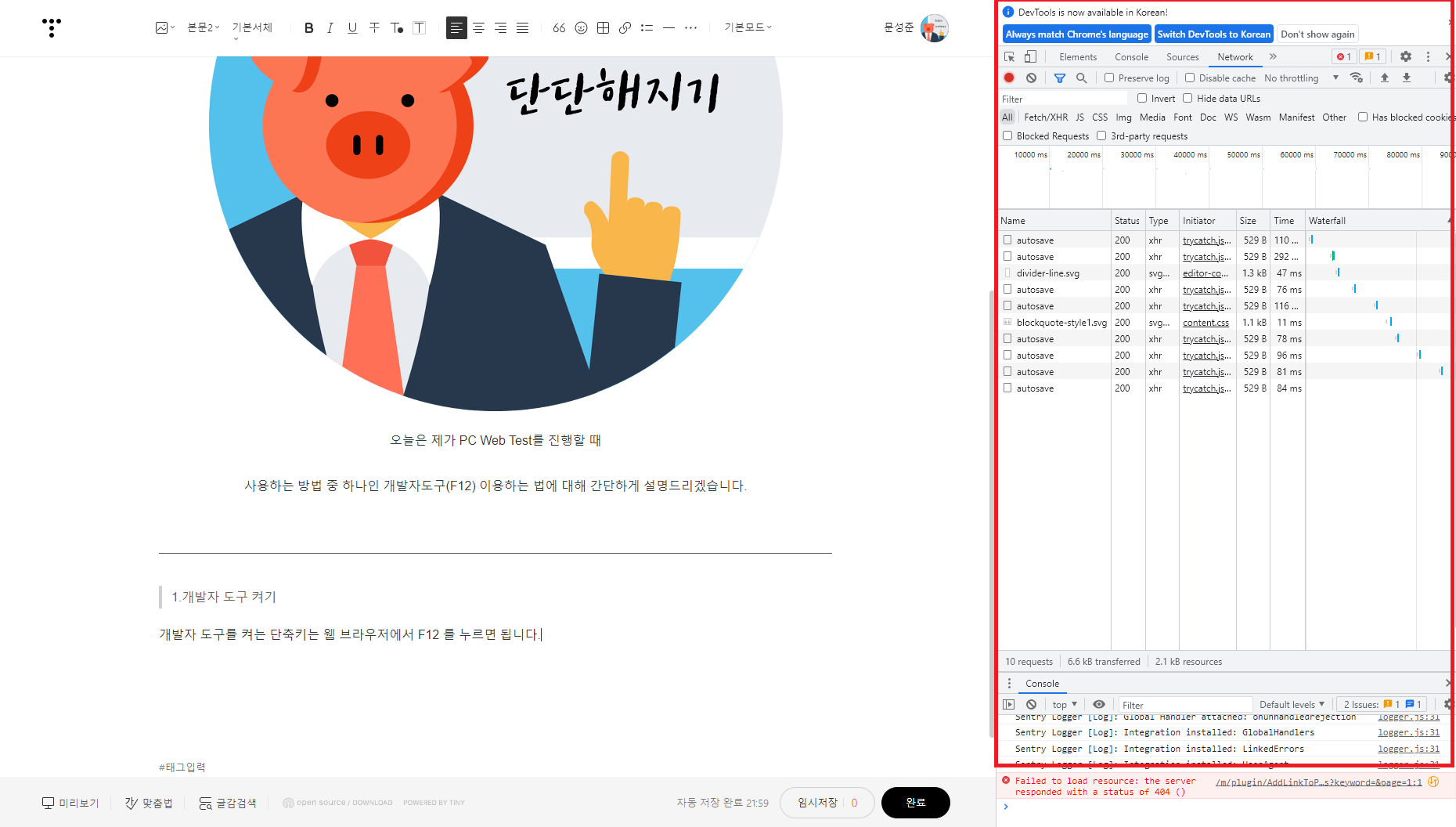
개발자 도구를 켜는 단축키는 웹 브라우저에서 F12를 누르면 됩니다.

그러면 사진과 같이 개발자 도구가 나오죠?

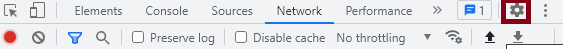
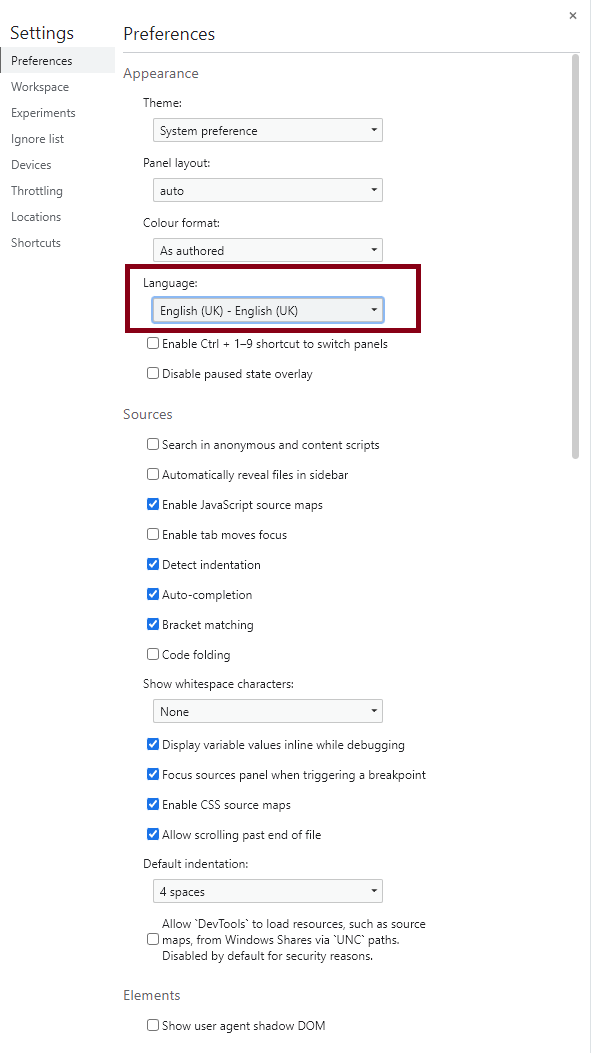
톱니바퀴 도구를 눌러봅시다.

여기서 한국어로 변경 가능합니다.!!
2. Network 탭 사용하기
일단 Network 탭 사용하기에 앞서 간단하게 Network 탭을 사용하면 좋은 점에 대해 알아보겠습니다.
|
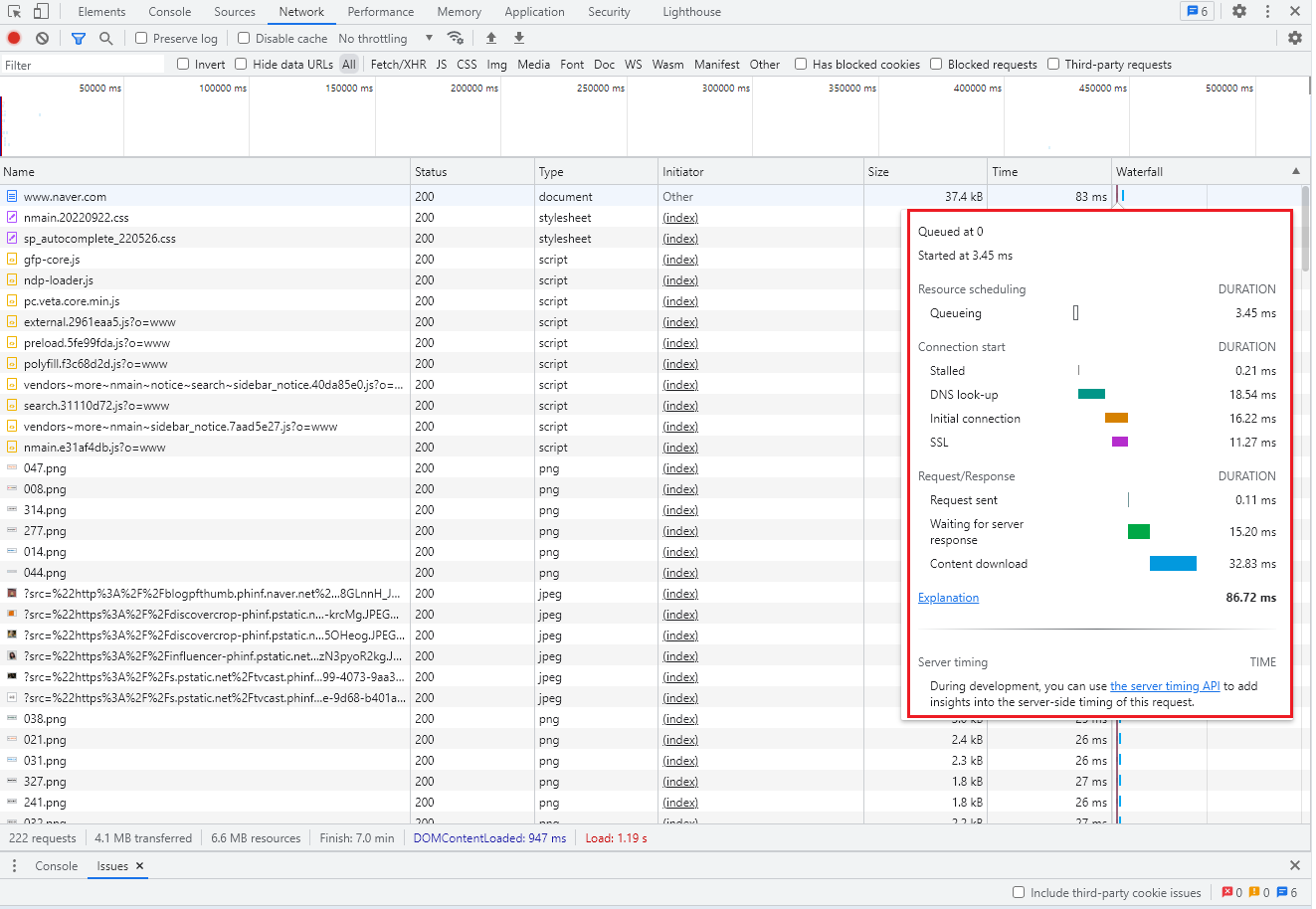
일단 Naver에서 개발자 도구(F12)에 Network 탭에 대한 구성을 확인해볼까요?

| ■ Network 탭의 각 항목 |
① Name : 이름입니다. ② Status : 상태 값 (하단에 status code 참고)입니다. ③ Type : 응답의 content 종류 (document, png, script ...)입니다. ④ Initiator : 시작지점 other 는 root 를 의미한다. 제일 처음 진입된 network 정보입니다. (Ex. naver 의 경우 www.naver.com이 other 라고 보시면 됩니다.) (index의 경우는 index 페이지에서 직접 호출되었다는 의미이고, 그외에는 html에서 태그로 호출하는 값을 의미입니다. ⑤ Size : 용량입니다. ⑥ Time : 요청의 시작 ~ 응답 종료시점의 시간 (하단의 Waterfall 참고)입니다. ⑦ DOM : Dom Tree 구조를 그리는데 걸리는 시간입니다. ⑧ Load : Dom Tree 구조 포함, 이미지까지 화면에 로드되는 시간입니다. |
Waterfall 마우스 커서를 올리면 자세한 지표를 보여줍니다.

사실 제가 여기서 활용하는 정보는 Status Codes입니다.
Web QA를 할 때, 제가 우선순위를 높게 보는 것은 Web page를 잘 불러오느냐부터 확인을 하는 것이지요.
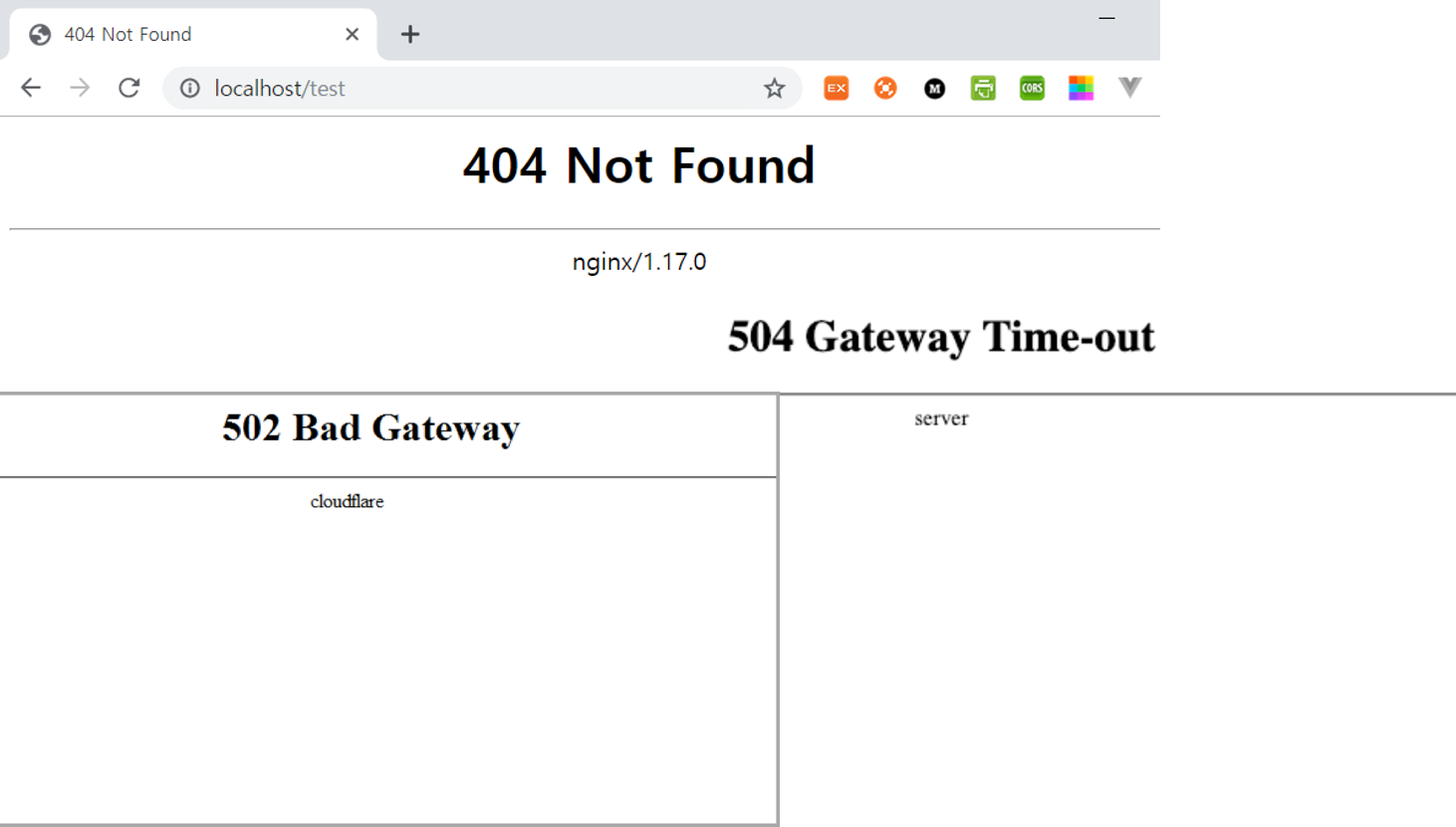
그럴 때 가끔 아래와 같이 페이지를 불러올 수 없을 때가 있는데요.

Status Codes로 어떤 점이 문제인지 확인할 수 있습니다.
| ■ Status codes |
100 : Continue 101 : Switching protocols 200 : OK, 에러없이 전송 성공 201 : Created, POST 명령 실행 및 성공 202 : Accepted, 서버가 클라이언트 명령을 받음 203 : Non-authoritative information, 서버가 클라이언트 요구 중 일부 만 전송 204 : No content, 클라언트 요구을 처리했으나 전송할 데이터가 없음 205 : Reset content 206 : Partial content 300 : Multiple choices, 최근에 옮겨진 데이터를 요청 301 : Moved permanently, 요구한 데이터를 변경된 임시 URL에서 찾았음 302 : Moved temporarily, 요구한 데이터가 변경된 URL에 있음을 명시 303 : See other, 요구한 데이터를 변경하지 않았기 때문에 문제가 있음 304 : Not modified 305 : Use proxy 400 : Bad request, 클라이언트의 잘못된 요청으로 처리할 수 없음 401 : Unauthorized, 클라이언트의 인증 실패 402 : Payment required, 예약됨 403 : Forbidden, 접근이 거부된 문서를 요청함 404 : Not found, 문서를 찾을 수 없음 405 : Method not allowed, 리소스를 허용안함 406 : Not acceptable, 허용할 수 없음 407 : Proxy authentication required, 프록시 인증 필요 408 : Request timeout, 요청시간이 지남 409 : Conflict 410 : Gone, 영구적으로 사용할 수 없음 411 : Length required 412 : Precondition failed, 전체조건 실패 413 : Request entity too large, 414 : Request-URI too long, URL이 너무 김 415 : Unsupported media type 500 : Internal server error, 내부서버 오류(잘못된 스크립트 실행시) 501 : Not implemented, 클라이언트에서 서버가 수행할 수 없는 행동을 요구함 502 : Bad gateway, 서버의 과부하 상태 503 : Service unavailable, 외부 서비스가 죽었거나 현재 멈춤 상태 504 : Gateway timeout 505 : HTTP version not supported |
자세한 Status codes 정보는 아래 링크에서 확인할 수 있습니다.
▼▼▼▼▼▼▼
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
HTTP response status codes - HTTP | MDN
HTTP response status codes indicate whether a specific HTTP request has been successfully completed. Responses are grouped in five classes:
developer.mozilla.org
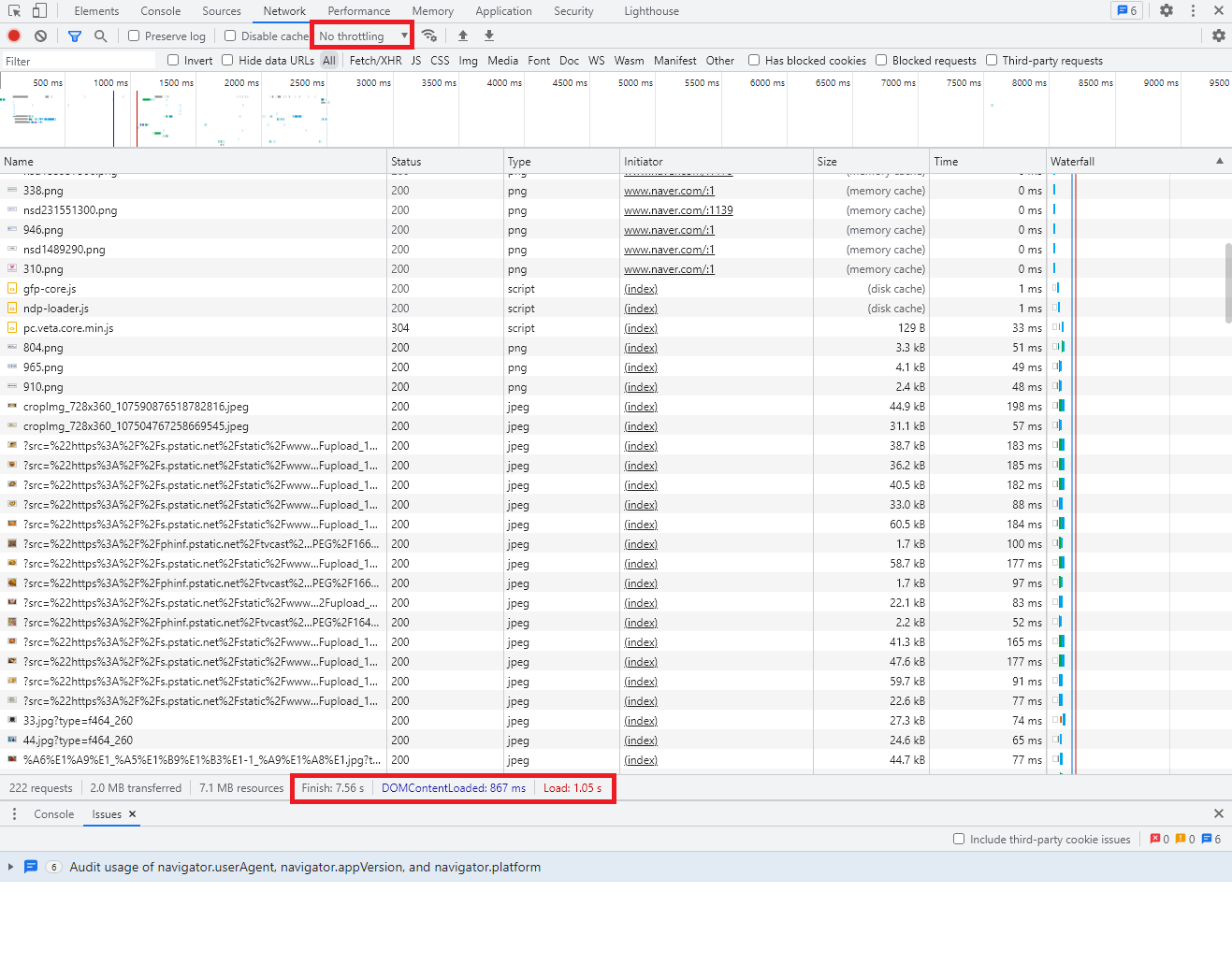
3.throttling 설정
Fast 3G, Slow 3G, Offline.. 등의 느린 네트워크 환경을 설정할 수 있습니다.

아무것도 설정하지 않은 상태의 Naver를 불러오는 속도입니다.
Finish :7.56s / DOM : 867ms / Load : 1.05s
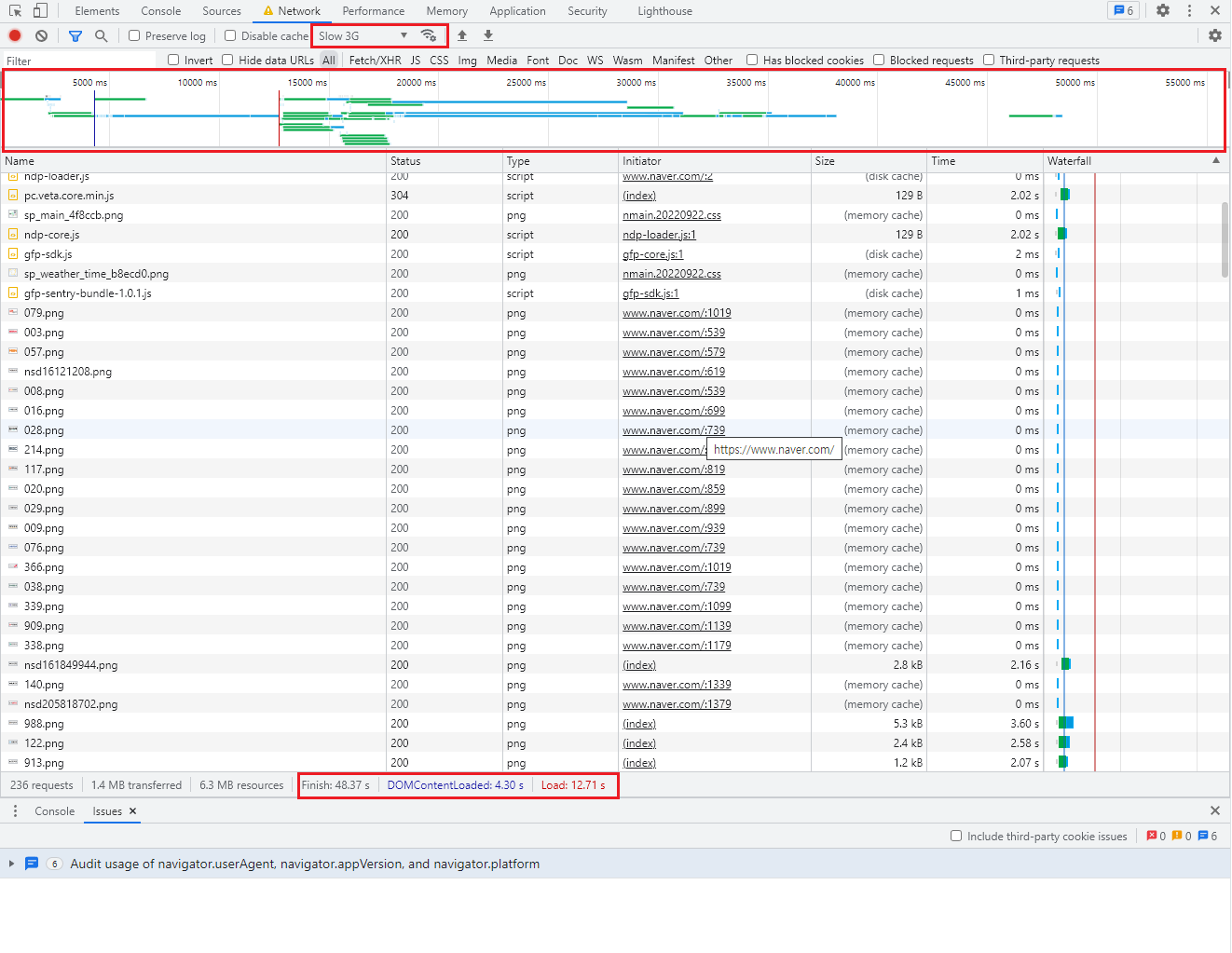
여기서 Slow 3G 환경으로 변경하면 어떻게 될까요?

눈에 띄게 차이가 나는 것을 확인하실 수 있을 것입니다.
Finish :48.37s / DOM : 4.30s / Load : 12.71s
DOM이나 Load 같은 경우에는 단위가 바뀔 정도이고 7초에서 49초가량 7배나 느려진 속도를 확인하실 수 있습니다.
throttling 설정 같은 경우는 QA에서 어떻게 활용하냐면
정상 동작하는 Web 사이트에서 가끔 콘텐츠가 제대로 노출되지 않는다고 CS 유입될 때가 있습니다.
재현도 어렵고요.
그럴 때 제일 먼저 하는 방법이 throttling 설정을 통해 유저가 혹시 느린 네트워크 환경에서
Web 사이트를 이용하지는 않았는지 확인합니다.
대부분 유저가 일시적으로 느린 네트워크 환경을 사용하여 발생되는 사건일 때가 많았습니다.

원래 주말에 포스팅했어야 했는데 주말에 큰 사건이 있었죠,
물론 티스토리도 예외는 아니었죠.
그래서 뒤늦게 작성한 감이 있지만 오늘은 개발자 도구(F12)의 Network 탭을 사용하여
어떻게 Web QA에 활용하는지 간단하게 알아보았습니다.
그럼 다음 에피소드도 기대해주세요.
'QA로 단단해지기 > 내가 쓰는 실무 QA & 테스트' 카테고리의 다른 글
| [QA산출물]Episode_#01 : 프로젝트 중간 보고서를 작성합시다. (0) | 2022.10.30 |
|---|---|
| [명세기반 작성법]Episode_#02 : TC 다썻는데 CheckList 도 작성해야되요? (0) | 2022.10.19 |
| [Web QA]Episode_#01 : 시크릿 모드 사용하기 (1) | 2022.10.14 |
| [명세기반 작성법]Episode_#01 : 다른 페이지 기능과 동일합니다. (0) | 2022.10.12 |
| 2022년이되서 작성하는 Ad-hoc testing 에 대한 생각 (0) | 2022.10.11 |