
1. JMeter 설치하기
링크(https://jmeter.apache.org/) 를 클릭하고, APACHE JMeter 에 접속합니다.

왼쪽 상단에 Download Releases 클릭
apache-jmeter-5.4.1zip 을 클릭하여 다운로드 받습니다.
압축파일 풀어주시면 설치는 끝납니다.
2. JMeter 실행해보기
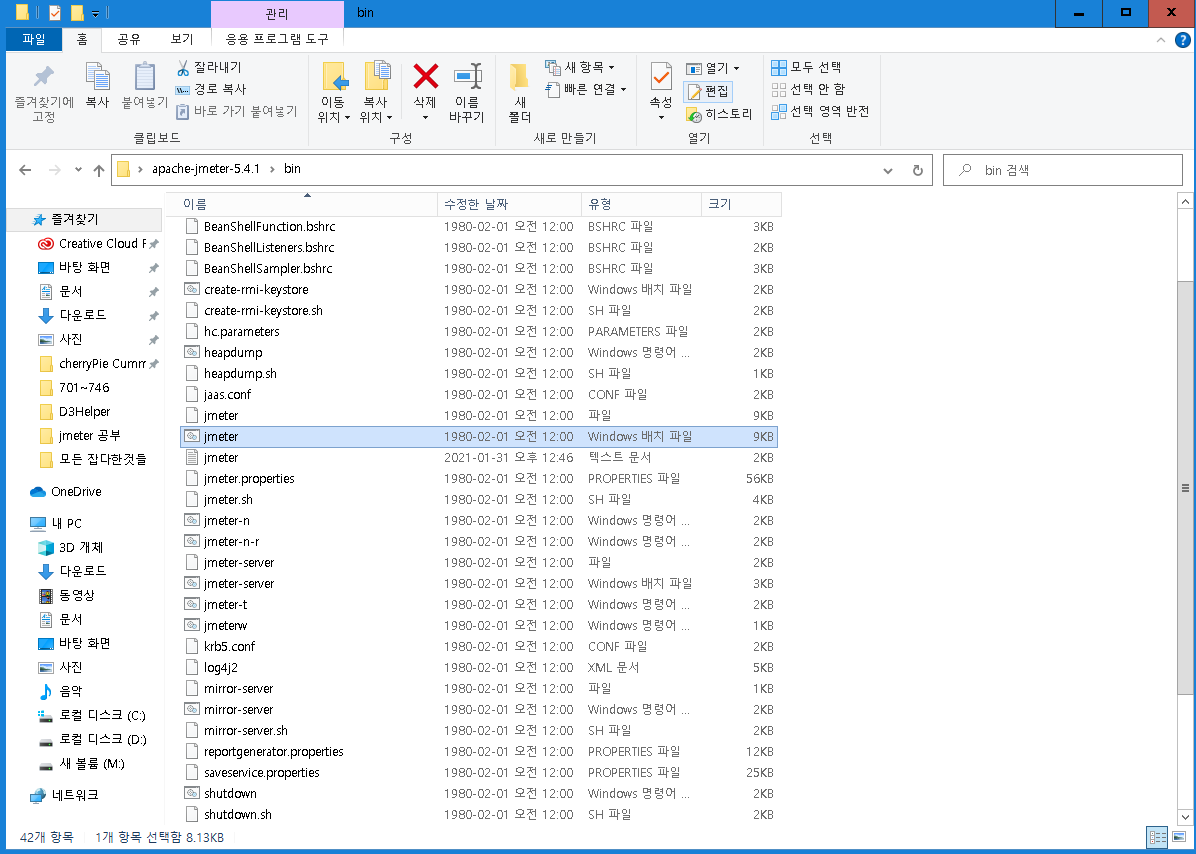
apache-jmeter-5.4.1\bin (bin 폴더 경로로 이동)
으로 가서 jmeter Windows 배치 파일을 실행해 줍니다.

JMeter Windows 배치 파일을 실행해주면

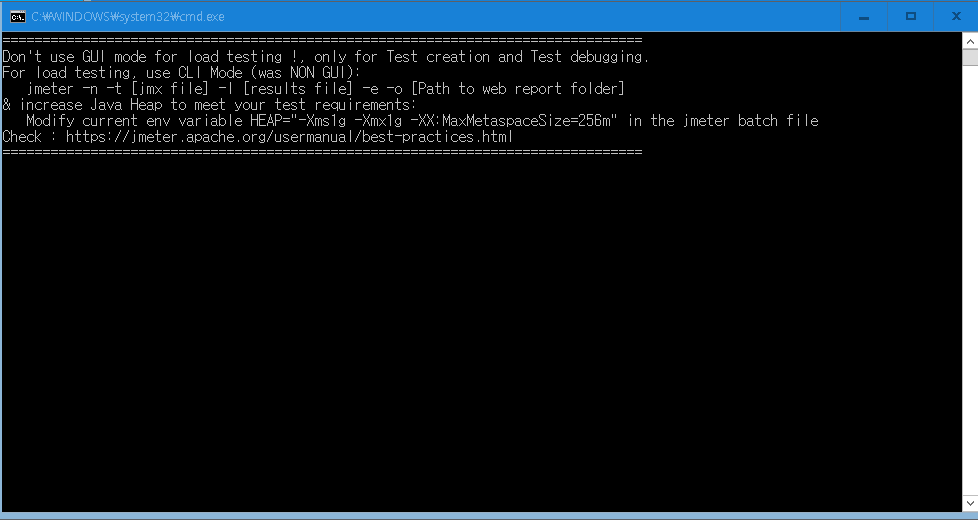
위와 같은 cmd 창이 뜨면서 실행이됩니다.
(cmd창을 종료하면 JMeter 도 종료되니 조심!)

cmd 창과 JMeter가 같이 실행되는걸 보실 수 있으십니다.
그럼 간단하게 설치방법과 첫 실행까지 알아보았습니다.
다음 포스팅은 기본적인 사용법을 알아보도록 하겠습니다.
감사합니다.
'QA로 단단해지기 > QA 와 테스트 이야기' 카테고리의 다른 글
| [유머] QA 엔지니어 관점으로 본 단위 테스트(Unit Test)만 수행한 결과물 (2) | 2023.03.19 |
|---|---|
| Apache JMeter - 03 (부제 : JMeter 테스트를 위한 설정01) (1) | 2021.01.31 |
| Apache JMeter - 01 (부제 : JMeter 란?) (1) | 2021.01.30 |
| 동영상 분석 소프트웨어 Kinovea 설치 하기 (1) | 2020.07.26 |
| 실무에서 쓰이는 ad-hoc testing, 그리고 random testing (7) | 2019.03.07 |










































































