실무를 할 때, 요구사항 명세서 (기획서) 기반으로 Testcase를 설계하는 경우가 많습니다.
그래서 업무를하면서 과장하면 100개 이상의 기획서를 확인했다고 해도 과언이 아닐 정도인데요.
같은 기획서를 봐도 QA 엔지니어의 역량에 따라 다른 Testcase가 설계되는 경우가 많습니다.
물론, Testcase가 다르더라도 소프트웨어의 품질 향상이 목적이기 때문에 큰 문제는 없습니다만
효율적으로 업무를 하기 위해서는 우리는 빠르게 접근할 수 있어야 합니다.
그래서 제가 Testcase를 설계할 때 사용하는 방법 중 하나는
FlowChart를 작성하고 그 FlowChart 기반으로 Test case, Scenario 를 작성하는 것입니다.
Flow Chart 를 작성하는 방법은 아래와 같습니다.

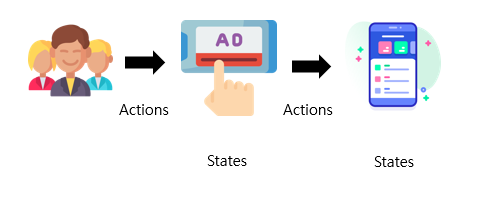
| Flow Chart 를 구성하는 요소 |
| Flow를 진행하게 될 조건 또는 사용자 (Conditions) 조건 또는 사용자(Conditions)가 진입/확인할 화면 상태 (States) 상태(States)를 변경하게 하는 상호작용 (Actions) |
위의 세 가지만 구분된다면 Flow Chart를 쉽게 작성 할 수 있습니다.
예를 한번 들어보겠습니다.
세가지 STEP으로 진행해보겠습니다.
| 소프트웨어의 간단한 설명 |
| 외국인을 대상으로 한글을 배울 수 있는 교육용 App 이 있습니다. 교육용 App 에는 한글익히기 메뉴가 있으며 해당 메뉴에는 문자단위, 문장단위로 학습유형을 선택 할 수 있습니다. 문자단위의 학습에서는 자음, 모음을 선택해서 학습 할 수 있습니다. 유저는 메인화면 또는 네비게이션 드로어 화면에서 한글익히기 메뉴를 선택할 수 있습니다. 학습화면에서는 이전, 다음 단어/문장을 학습할 수 있습니다. 모든 단어/문장을 학습하면 학습종료 페이지로 이동됩니다. |
| 요구사항 |
| 유저가 한글 학습App(임의의 학습App) 으로 자음에 대한 학습을 진행할 수 있어야 한다. |
Flow Chart를 도식화 하기 위해서는 소프트웨어의 간단한 설명(또는 기획서)에서
요구사항이 무엇인지, 핵심이 무엇인지 빠르게 파악을 해서 요약을 해야 합니다.
그리고 여기서 Flow Chart의 세 가지를 도출해낼 수 있어야 합니다.
#Step 1#
▶Condition : 유저, 교육용 App
▶States : 메인 화면, 내비게이션 드로어 화면, 학습 유형 선택 화면, 자음/모음 선택 화면, 학습 화면
▶Actions : 유저가 각 화면에서 상호작용 할 수 있는 항목들을 기록( 선택, 클릭, 스와이프, 스크롤 등등..)
| 1. 메인 화면 | 2. 네비게이션 드로어 화면 | 3. 학습 유형 선택 화면 | 4. 자음/모음 선택화면 | 5. 학습화면 |
| 1-1. 한글 익히기 | 2-1. 한글 익히기 | 3-1. 문자단위 학습 | 4-1. 자음 문자 | 5-1. 학습 5-1-1. 자음 선택 이동 5-1-2. 다음 문자 |
| 1-2. 네비게이션 드로어 화면 | 5-2. 학습종료 5-2-1. 이전글자 5-2-2. 자음 선택 이동 |
##Step 2##
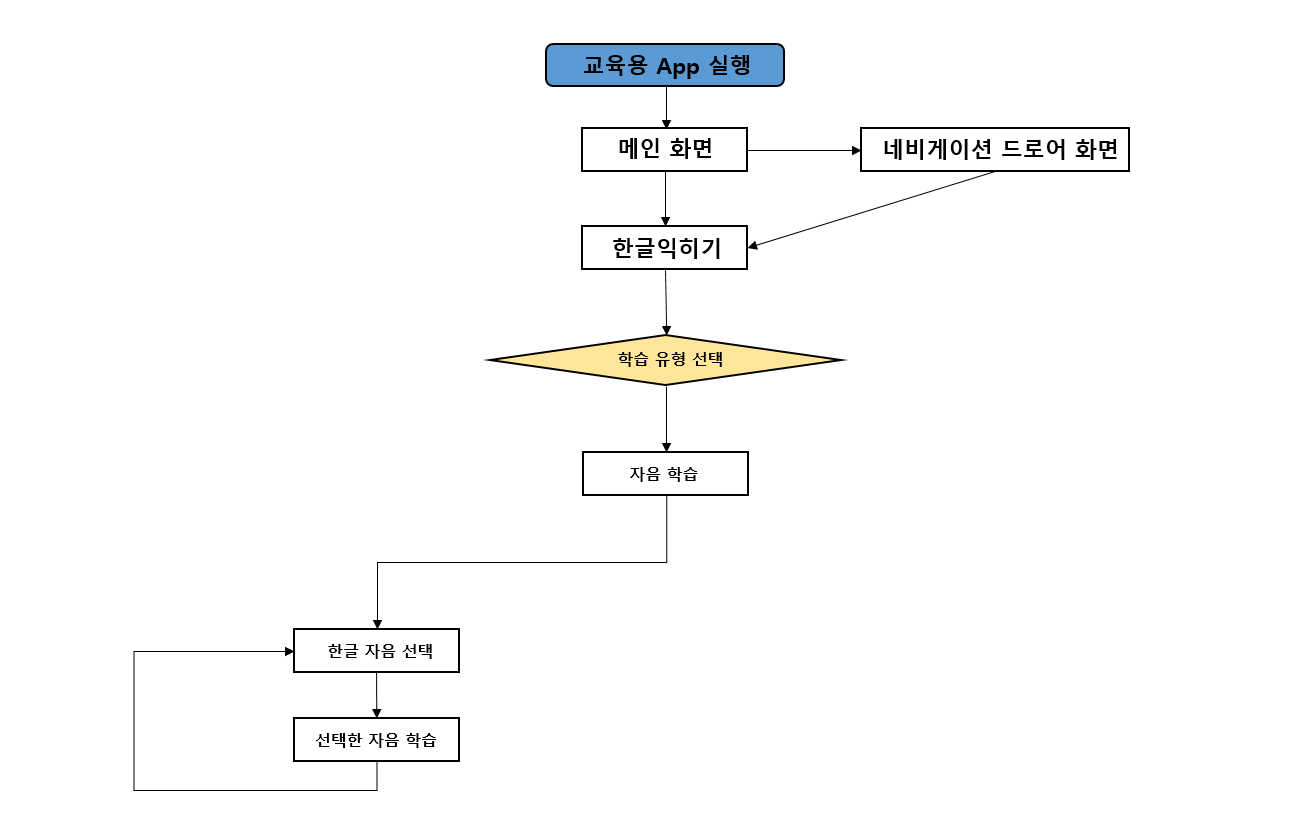
요구사항 도식화

###Step 3###
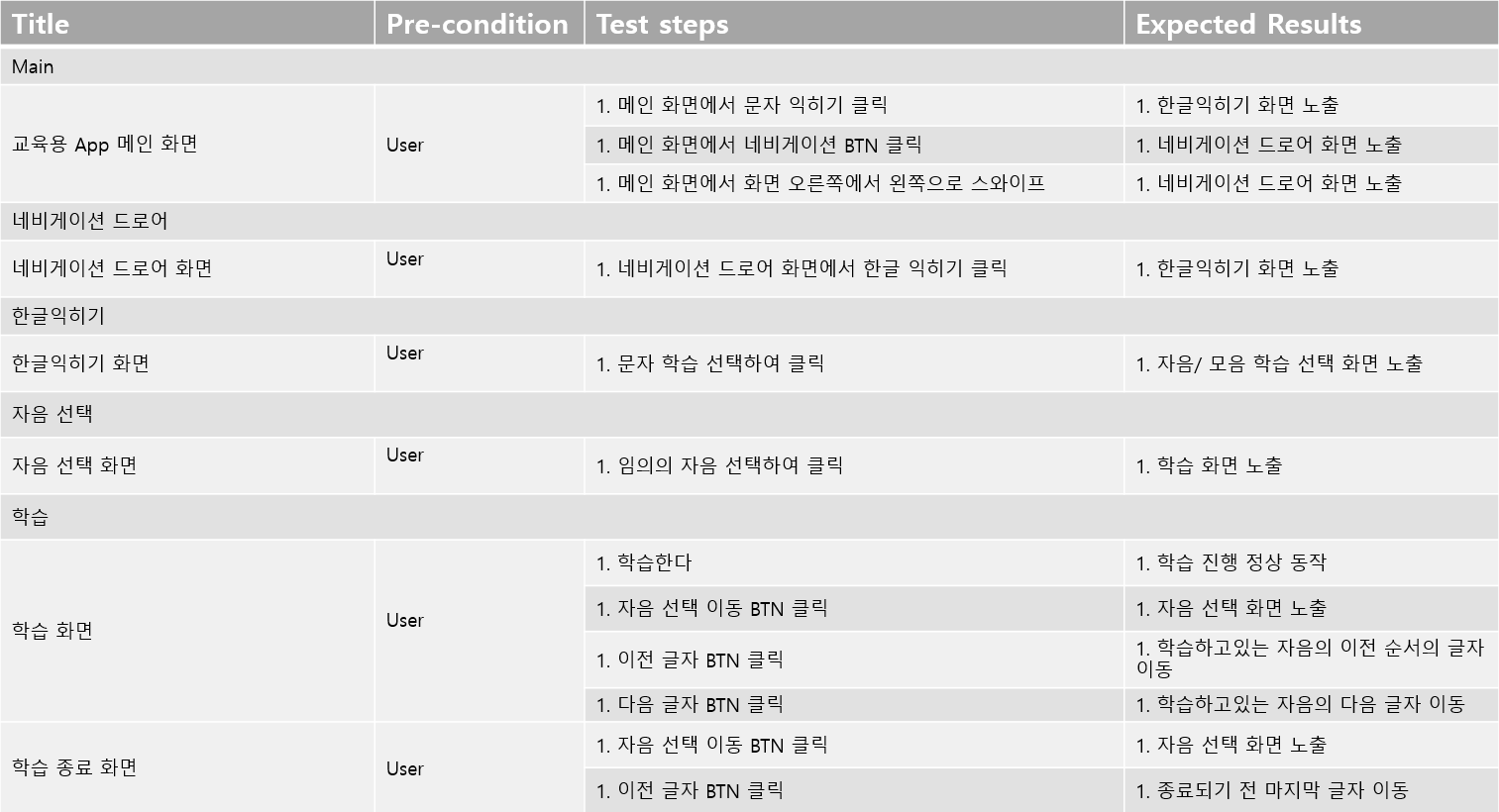
Flow Chart 기반의 Test case, Scenario 작성
위에서 작성한 Flow Chart 기반으로 아래와 같은 case가 도출됩니다.
예시를 들기 위해서 만든 요구사항과 Flow Chart 이므로 굉장히 간단하고 쉽습니다.

이를 응용하는 것은
프로젝트에 참여하는 이해당사자(기획자, 디자이너, 개발자 등등) 에게 프로젝트를 쉽게 설명할 수 있을뿐더러
접근하는 데에 오랜 시간이 걸리지 않습니다.
Testcase 리뷰 기간에 사용하는 것이 적절할 수 있겠네요.
마지막으로
저는 실무를 진행할 때, 유스 케이스 다이어그램을 사용하여 프로세스를 따로 정의하지 않습니다.
제가 하고 있는 업무 환경에서는 불필요한 동작이기 때문이죠.
그러나 Testcase 설계를 진행할 때에는 꼭 노트와 펜으로 도식화나 Flow Chart를 그린 후 Testcase 설계를 진행합니다.
Flow Chart를 그리다 보면 기획서의 오류에 대해 알 수 있고,
전반적인 테스트 흐름도 머릿속에서 시뮬레이션할 수 있기 때문입니다.
따라서 이번 글에서 하고 싶은 말은 제가 쓴 글은 단순 참고 대상입니다.
본인이 QA를 진행할 때, 설계 때부터 테스트가 어떻게 진행되는지에 대한 시뮬레이션을 2~3번 머릿속으로 진행해 봐야
미리 예정해두었던 일정에 차질이 없이 진행될 것입니다.

그럼 모든 QA 엔지니어 분들 파이팅입니다.
'QA로 단단해지기 > 내가 쓰는 실무 QA & 테스트' 카테고리의 다른 글
| [명세기반 작성법]Episode_#01 : 다른 페이지 기능과 동일합니다. (0) | 2022.10.12 |
|---|---|
| 2022년이되서 작성하는 Ad-hoc testing 에 대한 생각 (0) | 2022.10.11 |
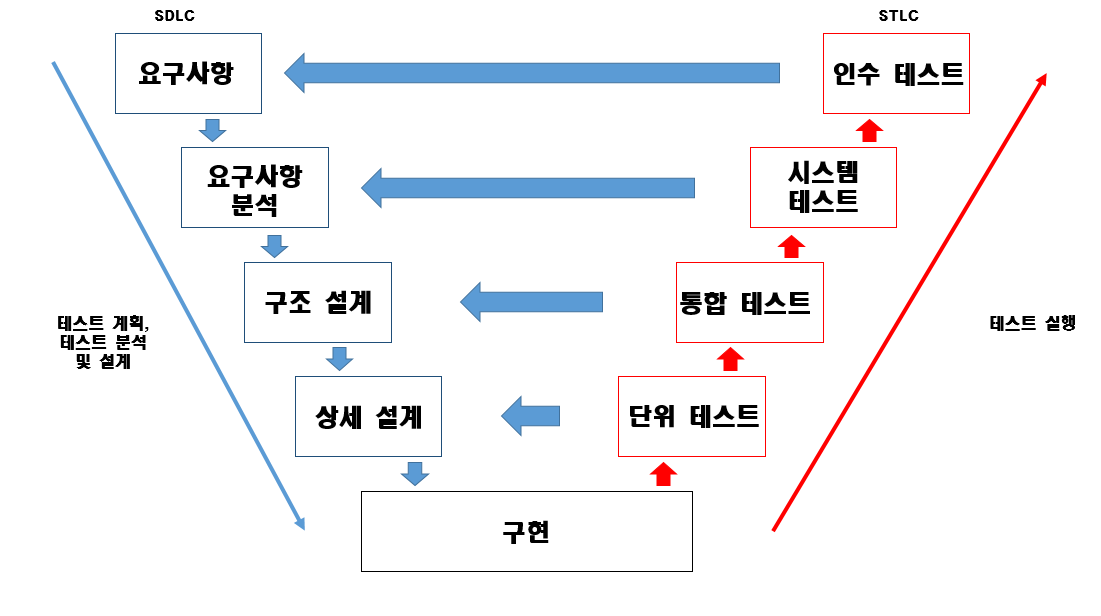
| V & V 가 무엇일까? (부제 : V -모델) (0) | 2021.04.21 |
| 탐색적 테스팅에 관한 이야기(내용추가2021.04.20) (2) | 2021.04.20 |
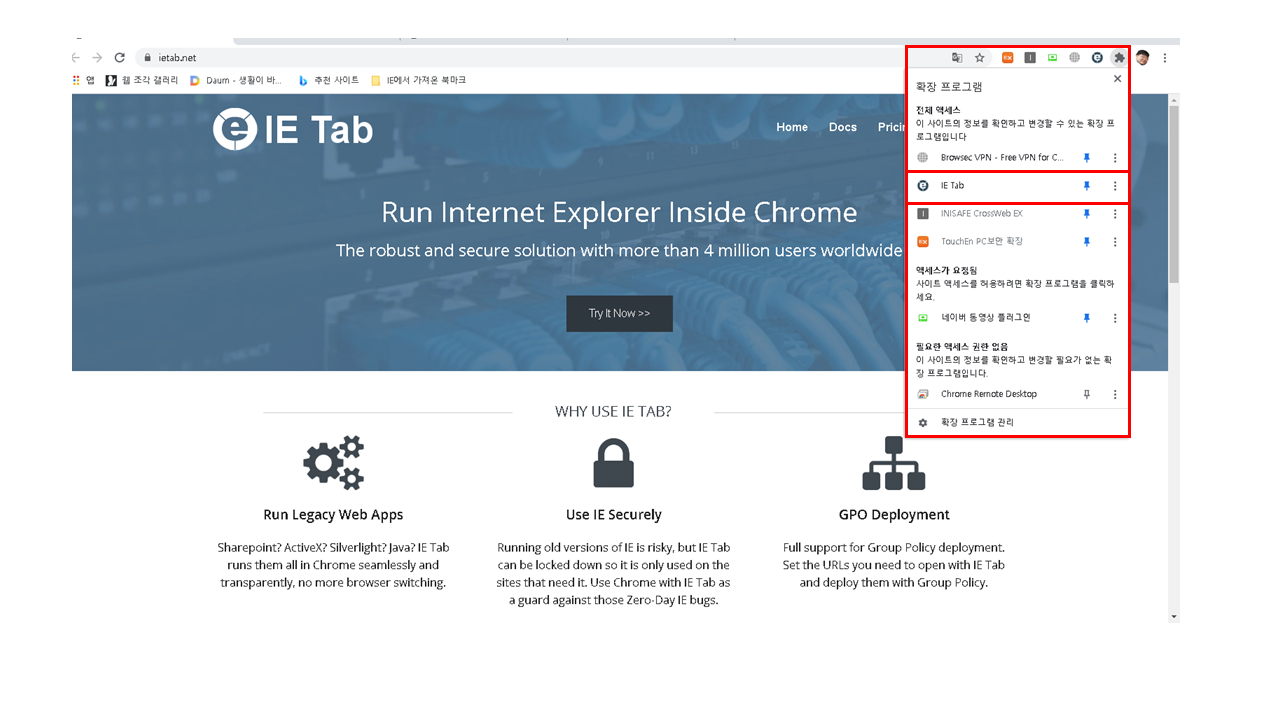
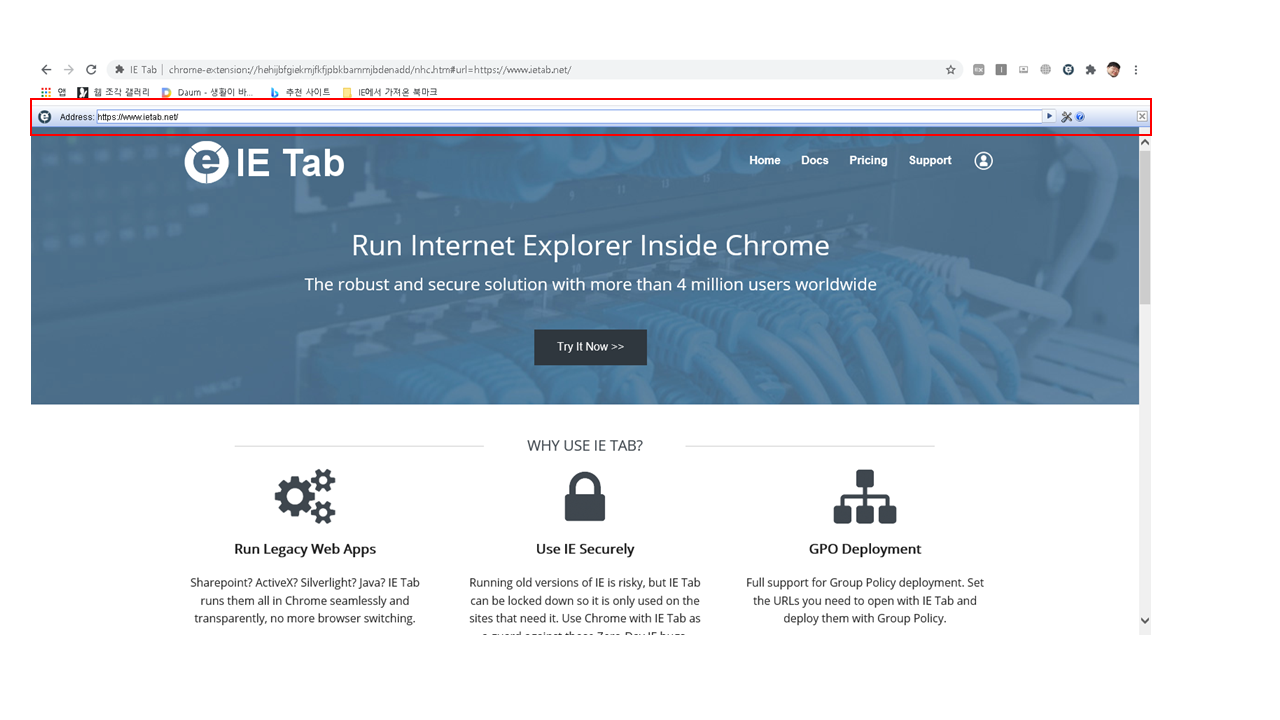
| Win 10 에서 낮은 버전의 Explore 로 테스트 하는 방법 (0) | 2021.02.17 |