
오늘은 정말 오랜만에 또 글을 쓰게 되었습니다.
경력직으로 이직했지만
신입사원의 마음으로 일을 하고 있습니다.
그래서 잠도 22시 ~ 23시면 골아떨어집니다.
그래서 티스토리에 포스팅해야 하는데~
라고 생각만 하고 침대에 몸을 맡기는 게 일상이 되어버렸네요.
어쨌든!
오늘의 주제는
협업 도구
입니다.
QA 실무를 하면서 회사의 특성상 사용하는 도구가 다 다를 텐데요.
어떻게 활용하고 있는지 오늘은 간단하게 알아보도록 하겠습니다.
알기 쉽도록 Before & After로 말이죠.
주요 업무 소통 방식

인트라넷 + 내선전화 VS Slack입니다.
●인트라넷 + 내선전화 ●
인트라넷(intranet)은 단체의 직원만 접근이 가능한 사설망을 말합니다.
모든 업무는 인트라넷에서 이루어졌으며 인트라넷의 모든 기능을 통해 업무를 진행하였습니다.
인트라넷에서 각 부서 게시판으로 이동 후 글을 작성하고, 댓글을 달아서 업무를 진행했습니다.
업무에 관한 모든 정보가 인트라넷에 남아있는 장점이 있습니다.
그러나 대부분의 작성글은 비밀글이고, 퇴사자가 발생하게 되면 관련문서를 찾아가기 힘든 적이 한두 번이 아니었습니다.
그리고 내선전화로 이해를 돕고, 급한 용무도 처리하였습니다.
●Slack ●
Slack 은 인스턴트 메시징 프로그램입니다.
비공개 채팅 또는 채널, 워크스페이스 등을 만들어 음성 통화, 화상 통화, 미디어 및 파일 통신이 가능합니다.
그리고 또 여러 소프트웨어와도 통합하여 사용할 수 있고요.
그렇기 때문에 긴 설명이 필요 없습니다.
저는 슬렉을 통한 업무가 딱딱한 대화환경을 조성하지 않음으로
다양한 커뮤니케이션이 가능하다는 것을 몸소 깨달았습니다.
보고를 하는데 형식적인 문서와 언어 사용을 위해 시간이 걸리지도 않고
허들을 통해 논의하고, 브레인 스톰을 즐길 수 있습니다.
메신저

메신저가 無 VS Slack입니다.
●메신저 없음 ●
메신저가 없습니다.
모든 업무는 인트라넷으로 진행했으니깐요.
그래서 다른 직원과 사담을 나누는 것은 자리에서 잠깐 얘기하는 것뿐이었습니다.
간단한 업무 지시도 메신저가 없었으므로 빠르게 전달되지 않았습니다.
●Slack ●
Slack 은 조직적인 커뮤니케이션을 위해 개발되었지만 커뮤니티 플랫폼으로도 활용하고 있습니다.
이모지를 제작해서 쓸 수도 있고, 개성 넘치는 프로필도 꾸밀 수 있습니다.
DM을 통해 비공개적인 교류도 할 수 있습니다.
공통 관심사가 있는 사람들을 모아 채널을 만들어서 소통하기도 합니다.
기획서 & 디자인 가이드

PowerPoint 와 ZEPLIN VS Notion, Miro, Figma입니다. 입니다.
●PowerPoint 와 ZEPLIN ●
기획서는 PowerPoint로 버전별로 확인할 수 있었습니다.
PowerPoint 첫 페이지에 버전관리 항목을 작성하여 관리를 합니다.
단, PowerPoint는 한 번에 모든 기획을 볼 수 있지만 새로운 정책, 기획이나 수정사항이 반영되기까지 시간이 오래 걸립니다.
디자인 가이드는 ZEPLIN으로 화면별 디자인가이드를 확인할 수 있었습니다.
●Notion, Miro, Figma ●
User Story와 Acceptance Criteria(인수테스트 시나리오)를 Notion으로 확인할 수 있습니다.
그리고 전반적인 기획은 Miro로 확인이 가능하고요.
UX와 Flow에 따른 최종 디자인은 Figma에서 확인할 수 있습니다.
비교적 많은 도구를 통해 기획문서를 확인해야 하지만 직관적이며 도구 내에서 소통이 가능한 장점이 있고
빠르게 반영된다는 장점이 있습니다.
BTS

REDMINE VS Jira 입니다.
●REDMINE●
인트라넷과 연동해서 쓸 수 있는 Redmine입니다.
Redmine 도 다양한 기능을 추가할 수 있습니다만 참고문서를 쉽게 찾을 수 없고 플러그인을 적용하는 데에 어려움이 있었습니다.
전 직장에서 Redmine은 전 직원이 들어올 수 없었습니다.
개발, QA, 기획자가 주로 협업하는 공간이었습니다.
그렇기 때문에 디자인, 사업부 정책논의가 필요할 경우에는 해당 이슈를 캡처해서 공유해줘야 하는 불편함이 있었습니다. (지금 와서 생각해 보면 왜 그랬는지는 모르겠음, 수정권한을 빼고 입장했으면 좋았을 텐데...)
●Jira●
처음에 우아한 형제들이나 다른 기업 면접을 봤을 때, 티켓관리는 어떻게 하느냐?
라는 질문을 들었을 때 의아했던 부분이 있었습니다.
Redmine을 사용하면서 티켓이라는 단어를 들어본 적이 없었거든요.
Jira를 사용하면 일감, 이슈들을 티켓으로 관리할 수 있습니다.
티켓으로 소요시간을 측정하거나, 우선순위 산정, 히스토리 남기기, 다른 티켓과의 연결이 용이합니다.
Jira는 활용방법이 무궁무진합니다.
JQL로 필터 기능을 사용하여 내가 원하는 정보만 확인할 수 도있고요.
아직 사용한 지 2개월밖에 지나지 않아 설정된 값만 확인이 가능하지만 자유자재로 쓰게 된다면 업무 효율이 향상될 것입니다.
팀 내부 문서 & Test Case

Excel, Google Drive VS Confluence, TestLink입니다. 입니다.
●Excel, Google Drive●
팀 내부문서나 Testcase는 구글 스프레드시트 혹은 엑셀로 작성하여서 개인 폴더에 보관하거나 팀 드라이브에 공유를 했습니다.
계정을 연동하면 오프라인에서도 작업이 가능하고요.
수정이력도 확인할 수 있지만 문서의 양이 많아질 때를 대비하여 카테고리별로 정리가 확실해야 합니다.
딱히 엑셀과 구글 스프레드시트, 드라이브는 단점이 없다고 생각합니다.
상황에 맞게 적절한 선택을 하면 되니깐요.
그러나 텍스트에 최적화되어있다는 느낌을 많이 받습니다.
따라서 팀 내 가이드문서를 만들 때는 살짝 아쉬웠습니다. 그림과 같이 설명하기에는 가독성이 떨어졌거든요. 물론 제가 잘 활용하지 못했을 수도 있지만...
●Confluence, TestLink●
팀 내부 문서는 컨플루언스에 모두 저장하고 있습니다.
업무 공유부터 시작해서 회의록, 가이드문서까지 컨플루언스에 작성합니다.
작성했을 때, 관찰자에게 알림을 보내줄 수 돈 있고 관찰자에게 알리지 않고 게시할 수도 있습니다.
직접 코멘트를 추가할 수도 있고 댓글로 소통이 가능합니다.
테스트 링크는 저도 처음 봤습니다. 테스트 케이스를 관리하는 툴은 생각도 못했어요.
오픈소스 도구이고 쉽게 접근할 수 있는 도구인데요.
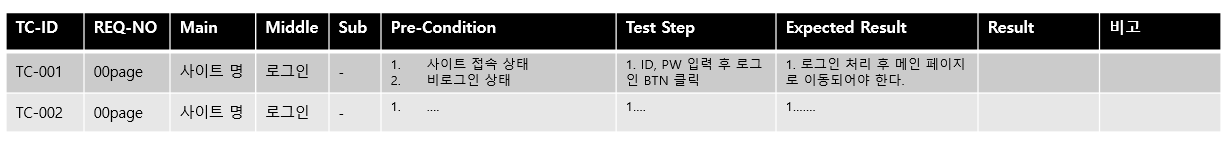
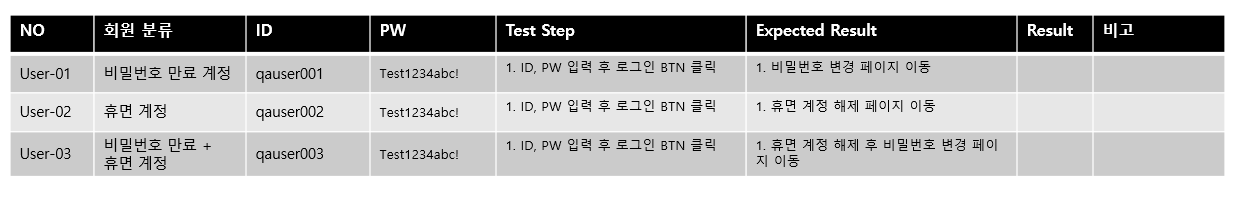
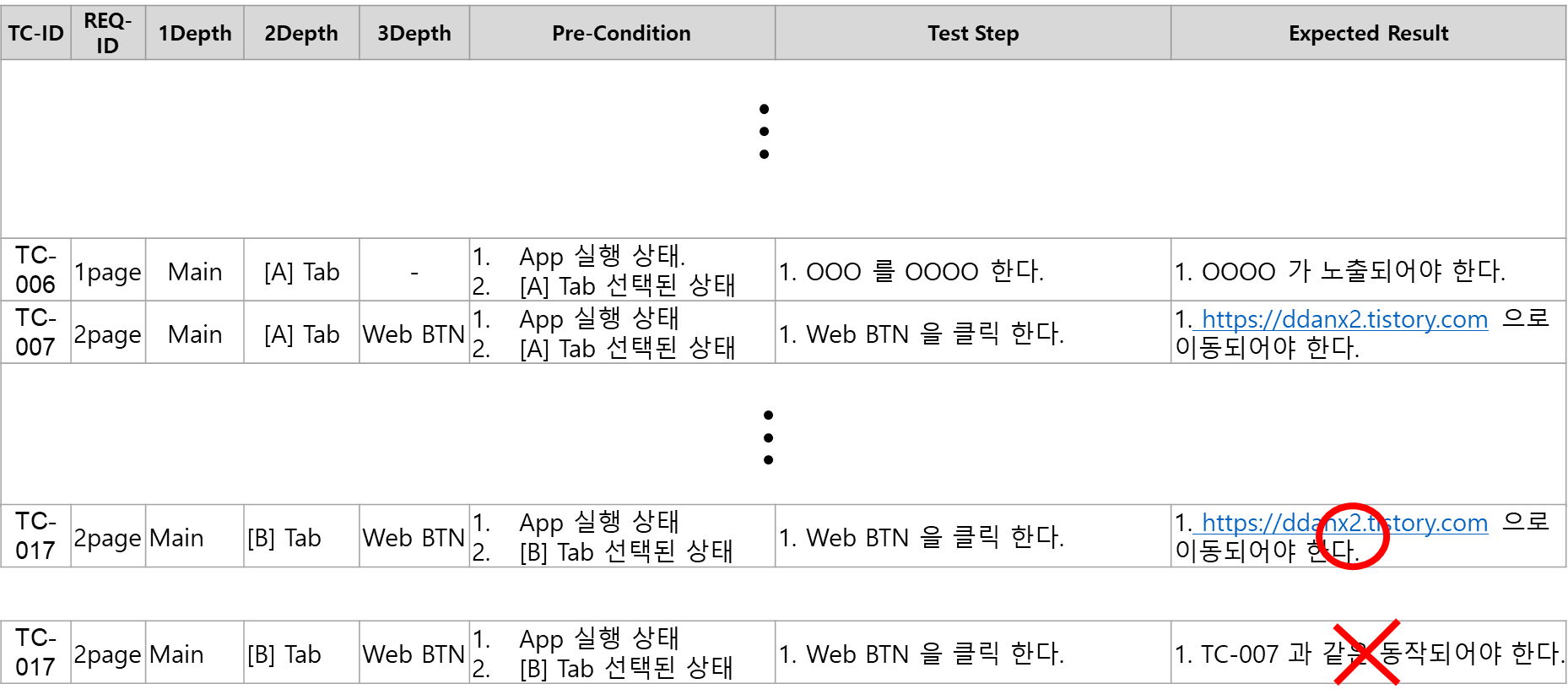
Test Spec을 정하고 Test case를 작성하여 Test Suite를 형성합니다.
여러 Step actions을 Expected results에 매칭시킬 수 있고, 각자 사용 방법에 따라 Testcase 뿐만 아니라 Test 시나리오도 작성할 수 있습니다.
그렇게 작성된 Testcase를 plan을 세우고 build version을 구분하여 자유자재로 활용할 수 있습니다.
BTS와 연동도 가능하여 Testcase 수행할 때도 버튼클릭으로 상태를 바꿀 수 있습니다.
성공/ 실패 히스토리도 파악할 수 있고요.
좀 더 연구해 볼 만한 도구입니다.
이렇게 해서 오늘은 간단하게
전 직장과 현 직장이 사용하는 협업 도구를 비교해 봤습니다.
갑자기 늘어난 협업 도구부터 숙지해야 했기 때문에
업무 피로감이 늘어났었어요.
그런데 이러한 협업 도구들을 사용하면서
왜 피곤하게 이런 걸 쓰냐?
라는 생각보다는
뭔가 조금 더 익숙해지고, 잘 활용하게 된다면
업무 효율을 높이거나 커뮤니케이션을 할 때 시간을 단축시킬 수 있겠구나
라는 생각이 들었습니다.
즉, 비효율적인 건 아니라는 겁니다.
그러나 무분별하게 잘 나가는 회사들이 쓴다더라
해서 무조건적으로 도구만 많이 쓴다면 그건 닭 잡는데 소 잡는 칼을 쓰는 것과 다름없는 행동이겠지만요.

일단은 이 정도로만 소개하고
시간이 된다면 각 도구에 대해 자세한 설명과 활용방법에 대해 포스팅하고 싶습니다.
언제가 될지는 모르겠지만 그때가 빨리 오면 좋겠네요!!
그럼 이만!
'QA로 단단해지기 > 내가 쓰는 실무 QA & 테스트' 카테고리의 다른 글
| [yopmail] 내가 원하는 이메일을 생성해서 테스트 하기(일회용 이메일 주소 생성) (0) | 2023.02.06 |
|---|---|
| [QA산출물]Episode_#01 : 프로젝트 중간 보고서를 작성합시다. (0) | 2022.10.30 |
| [명세기반 작성법]Episode_#02 : TC 다썻는데 CheckList 도 작성해야되요? (0) | 2022.10.19 |
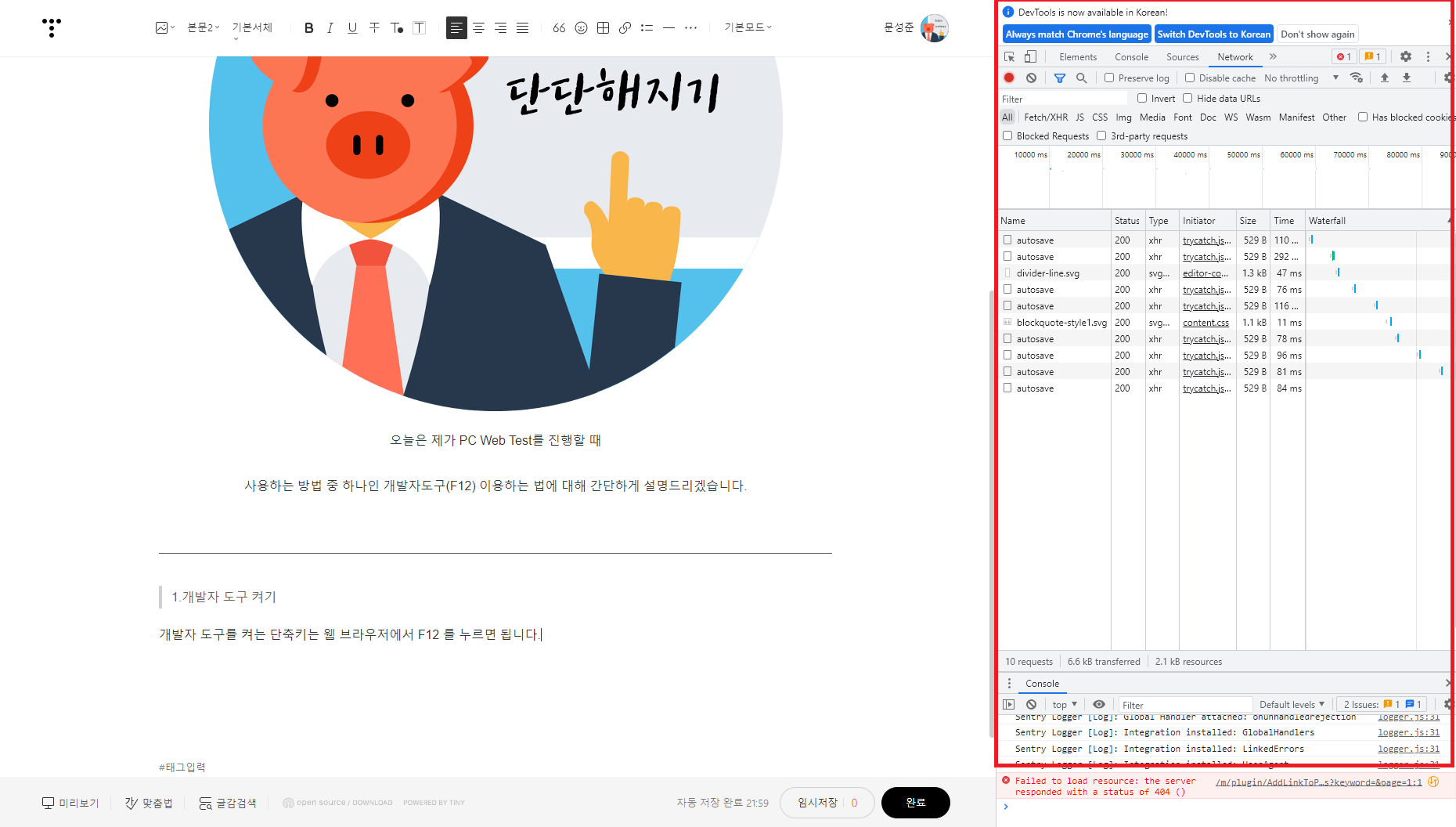
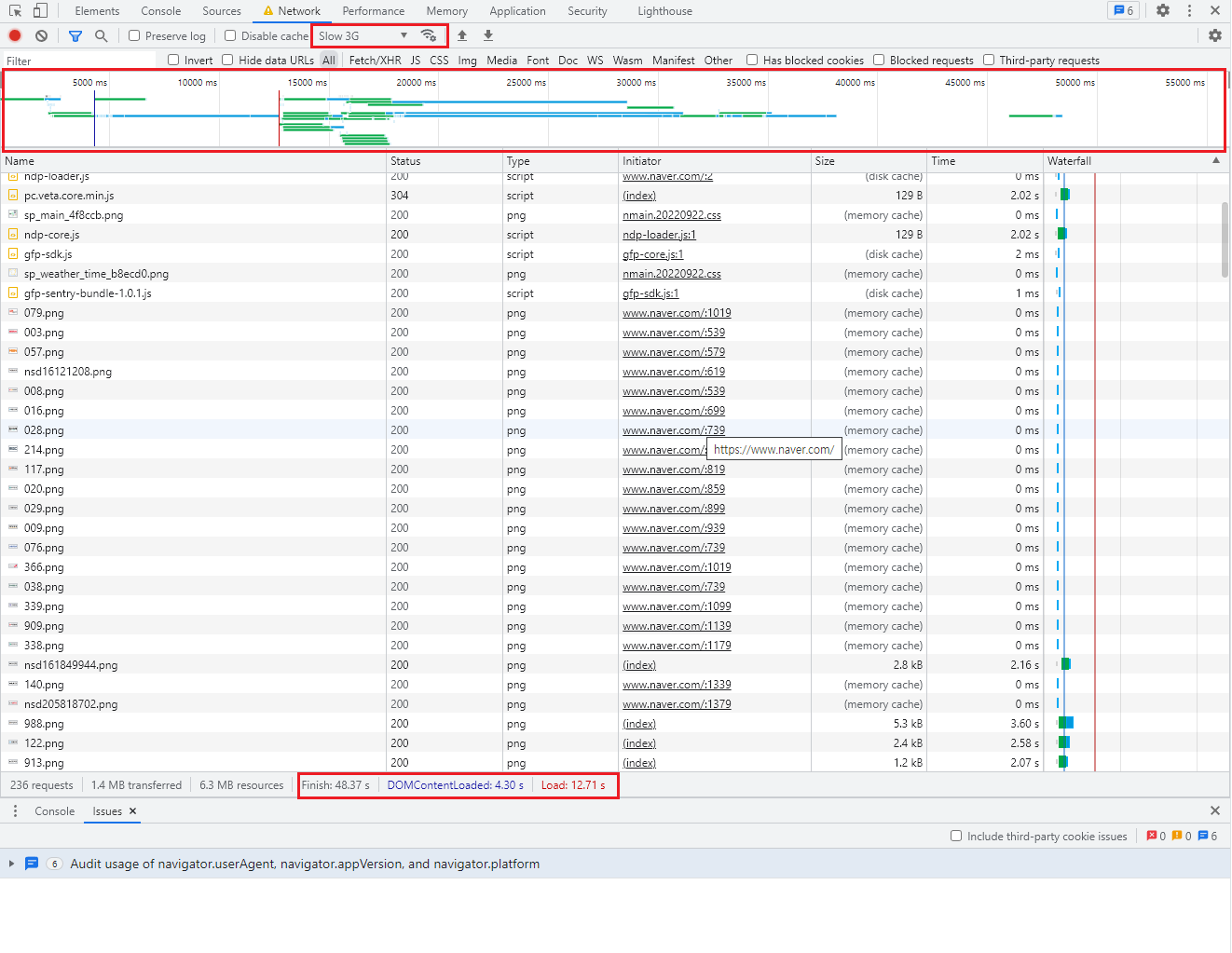
| [Web QA]Episode_#02 : 개발자도구(F12)_Network탭 사용하기 (2) | 2022.10.17 |
| [Web QA]Episode_#01 : 시크릿 모드 사용하기 (1) | 2022.10.14 |