2023.12.28 ~ 2023.12.31
후쿠오카를 같이 갔던 친구들끼리 오사카 교토 여행을 갑니다.
꽉 채운 3박 4일 여행을 가려고 합니다.
4박 5일은 살짝 길기도 하고, 일본의 연말은 모두가 쉬는 분위기라 가게도 문을 많이 닫을 거예요.
새해는 한국에서 보내야죠!
그래서 31일에는 한국으로 오는 일정을 짰습니다.

출발~!
수내역에서 공항버스를 타줍니다.
(친구가 버스 시간을 잘못 알아서 엄청 뛰었어요 ㅋㅋ)
공항버스는 미리 예약을 했어요.
인천공항에 도착 후 입국 수속을 마친 후
타코벨에서 간단하게 아침을 먹어줍니다.
🔎 타코벨 - 인천국제공항 제1여객터미널: Google 검색
www.google.com

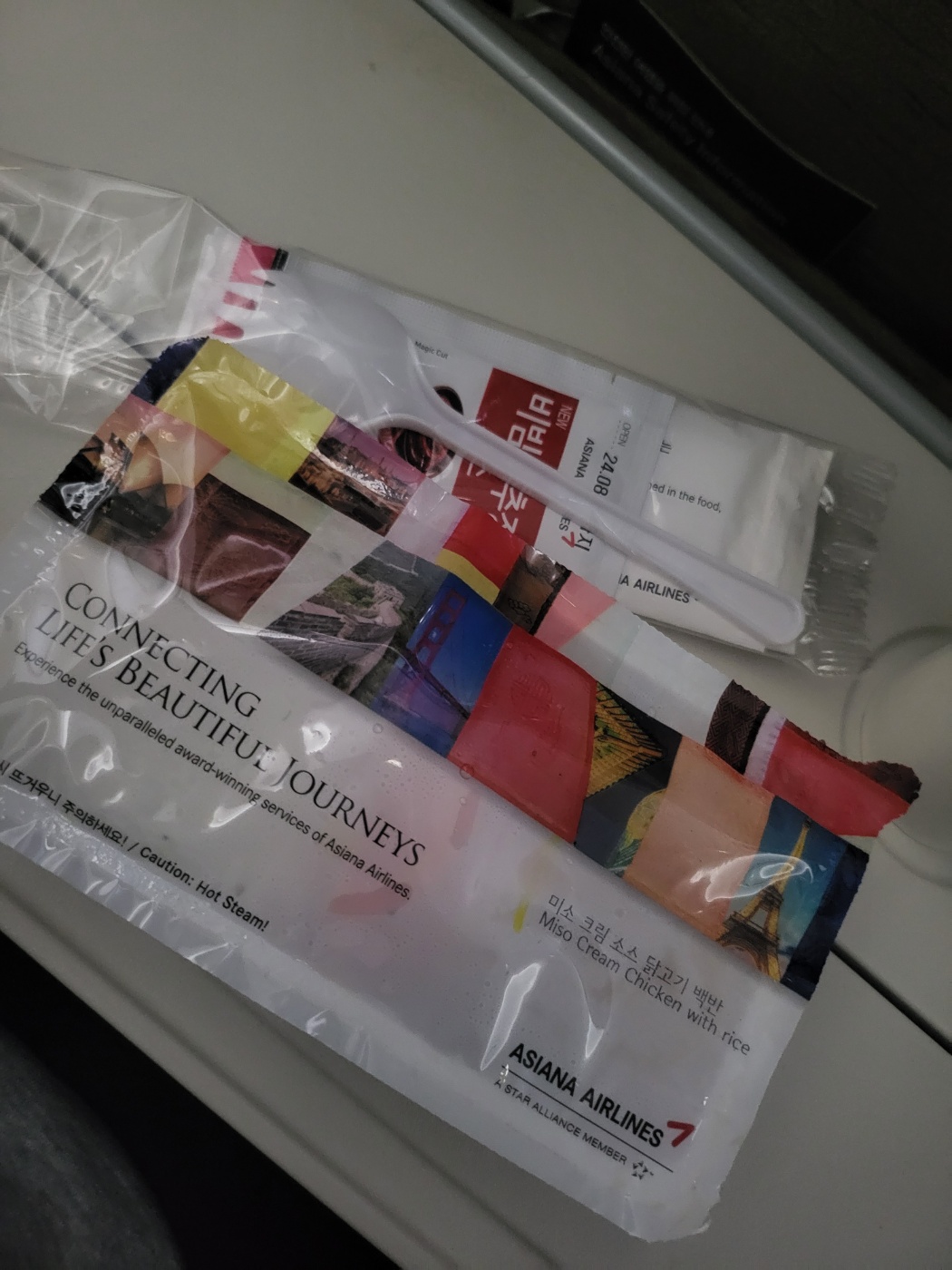
비행기를 타고 아시아나 항공에서 주는 기내식도 먹어요.
미소 크림소스 닭고기 백반인데
브로콜리가 들어가서 남겼어요.


고추장을 넣어 먹으면 그나마 먹을만합니다.
이번 일본여행 너무 설레서 전날 밤새고 와서 그런지
기내식 먹느니 잠을 더자고 싶더라고요.
1시간 40분 정도 걸렸고 일찍 도착했습니다.

간사이 국제공항 도착!

도착하자마자 바로 자판기로 일제 음료를 마셔줍니다.

지하철을 타고 덴가차야 역에 내려서
구름과자 한잔 피워주고요.
편의점 앞에 30% 확률로 재떨이가 있기 때문에 너무 좋았습니다.
첫날 숙소는 호텔 브라이튼 시티 오사카 기타하마 (Hotel Brighton City Osaka Kitahama)
입니다.
🔎 호텔 브라이튼 시티 오사카 기타하마 (Hotel Brighton City Osaka Kitahama): Google 검색
www.google.com
체크인 전에 왔으니 숙소에 짐을 놔주고 브런치를 먹으러 갑시다.
원래는 오사카 키타하마 레트로를 가려고 했으나
이른 오전에도 줄이 너무 길어서 돌아갔습니다.
🔎 키타하마 레트로: Google 검색
www.google.com

큰 건물사이 가운데 작은 집이 키타하마 레트로예요


하늘이 참 맑네요.
일단 걸어줍니다.

걷다가 붕어빵의 아버지 격인
타이야끼를 먹었습니다.
정말 맛있었어요.
흐물흐물 길거리 붕어빵과는 다른 맛이었어요.
길을 걷다가 쇼핑몰 Lucua (루쿠아)에 도착한 후
Cafe La Pause에 도착했습니다.
🔎 Cafe La Pause: Google 검색
www.google.com

딸기 생크림 펜 케이크입니다.
저는 생크림을 잘 못 먹는데
이건 너무 맛있더라고요.
접시를 혀로 설거지해버렸습니다.

레몬 치즈케이크
이것도 너무 이쁘고 맛있었어요.

저는 아이스크림을 넣은 커피플로트를 마셨습니다.
아이스크림을 수저로 퍼먹어도 되고
녹여서 커피와 같이 마셔도 돼요.

밥 먹고 주술회전 팝업스토어가 있길래
가서 쇼핑 좀 했습니다.

저는 나루토 20주년 센쥬 하시라마 키링을 샀어요.
이제 제대로 된 한 끼 식사를 하려고
오사카 카미나리 스시로 갑니다.
🔎 카미나리 스시: Google 검색
www.google.com
일본에서 첫 끼였기 때문에
신중하게 메뉴를 고르다가
오마카세 12피스짜리를 시켰습니다.
물론 시원한 생맥주도 한잔 시켰고요.

5분 만에 다 먹었습니다.
너무 맛있었고, 사르르 녹았어요.
k-쿠우쿠우 초밥과는 다르게 신선하고 두툼해서 씹는 맛이 일품이었는데 말이죠!

그래서 참치 플래터를 하나 더 시켜서 먹었습니다.
이제야 뭘 먹은 것 같더라고요.

오사카 난바에서
글리코상 앞에서 사진도 한번 찍어주고요!

총도 한번 쏴주고요
이건 근데 맞춰도 너무 약해서 상품 타기가 쉽지 않더라고요
그래도 재미 삼아 한번 해봤습니다.


오사카 신세카이도 한번 봐주고요.
요코즈나 쿠시카츠에 들어가 튀김 꼬치를 먹었습니다.
🔎 요코즈나 쿠시카츠: Google 검색
www.google.com
태블릿으로 주문가능하고
가라아케, 소바, 튀김 꼬치를 시켜서
구름과자와 함께
친구들과 인생얘기를 하면서 맛나게 먹었답니다.

여기서 맛있는 식사를 한 후 숙소까지 걸어가던 도중!
🔎 다이토스테이션 난바점: Google 검색
www.google.com
타이토 스테이션에 들려 가챠와 인형 뽑기
간단한 오락을 즐겨주고요.

그리고 숙소까지 다시 와서 쉴 준비를 했습니다.

숙소는 침대 2개에 간이침대를 하나 더 놔주고
가격에 비해 정말 괜찮았습니다.
다만 아쉬운 점은 호텔 내에 스모킹룸이 없다는 점..
화장실도 깔끔했습니다.
세면장과 샤워실이 분리되어 있었고요.
어메니티(amenity)에 일회용 샤워타월도 제공되었습니다.
정말 재밌고 힘들었습니다.
우리는 여행을 가면 기본으로 하루에 15km씩 걷습니다.
시장이 반찬이라고
극한의 배고픔을 끌어낸 후 먹는 생맥주와 음식은 말로 표현할 수 없을 정도로 좋거든요!
그럼 1일 차 여행은 여기서 마무리하겠습니다!

'해외여행으로 단단해지기' 카테고리의 다른 글
| [오사카・교토/Osaka・Kyoto/大阪・京都] Episode_#03 : 일본에서 제일 큰 호수를 가요 (2) | 2024.01.08 |
|---|---|
| [오사카・교토/Osaka・Kyoto/大阪・京都] Episode_#02 : 유명 관광지를 가봐요. (1) | 2024.01.04 |
| [괌/Guam/グアム] Episode_#01 : 추석에는 가족여행을 가요. (7) | 2024.01.01 |
| [후쿠오카/Fukuoka/福岡] Episode_#03 : 아쉬움이 크다! (4) | 2023.01.04 |
| [후쿠오카/Fukuoka/福岡] Episode_#02 : 전설의 3닌자 히타에 도착! (1) | 2023.01.03 |